The first post of this blog article series describes a lightweight method to eliminate discrepancy between the default user interface design and the implemented application. Developers as well as specialists for User Interface (UI) / User Experience (UX) work in this area by means of Pair Programming, in order to optimize the usability and appearance of an application in an uncomplicated way.
In our project we regularly conduct such “UI-Dev Sessions.” In this blog post I want to report on our experiences – away from theory to practice.
Why are the UI-Dev Sessions important to us?
Within the scope of the project a standalone software is being developed, which serves ophthalmic specialists as a support tool for collecting patient data and analyzing the results of surgical laser vision corrections. Also in the medical environment, user experience is becoming an important purchasing criterion. In addition to safety, which is probably the most important criterion for medical devices, soft criteria such as “Joy of Use” and appearance are gaining in importance. The UI-Dev Sessions are a way for us to give the finishing touch to our application.
„The details are not the details. They make the design.”
Charles Eames, Designer

How do the UI-Dev Sessions work with us?
Our project team works agilely and uses Scrum as a framework for its approach. Like most of the teams at ZEISS Digital Innovation (ZDI), the team members work in a distributed way, i. e. they are not in the same location and therefore not in the same office. Our project team is spread over four locations in two countries. The roles of Scrum Master, Developer, Tester, Business Analyst and UI/UX Specialist are represented.
Usually, people from the fields of UI/UX and development take part in a UI-Dev Session. The UI/UX specialists focus on two different aspects, which makes them ideally complementary: on the one hand, on the visual design of the UI and on the other hand, on the behavior of the UI components. The participating developers have a high affinity for front-end development. One of these people participates in each UI-Dev Session and has an overview of the items to be completed. A few days before, the UI/UX specialists in the Daily remind us that there will be a UI-Dev Session and that one more person from the development team is needed to assist. Depending on availability, we then decide who can support. The four-eyes principle applies on both sides (design and development), thus avoiding errors and extensive review rounds.
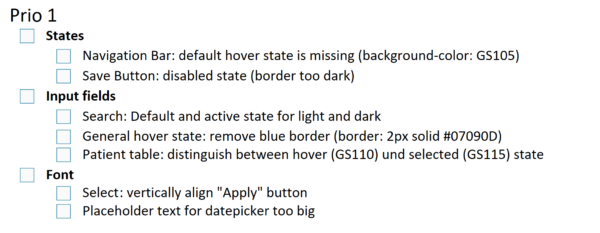
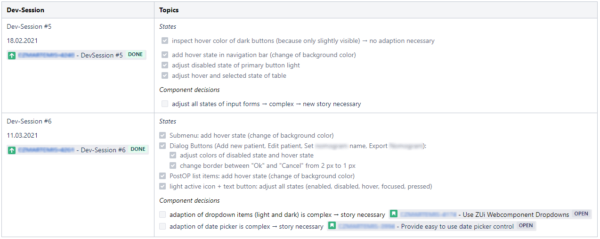
The list of UI errors to be solved is maintained, structured and prioritized by the UI/UX experts in project Wiki and is accessible to all team members. Confluence from Atlassian is used as a tool for this purpose. A selection of the themes is shown in Figure 2.

Since our list of possible topics is currently quite extensive, regular sessions are necessary. A UI-Dev Session takes place once per sprint – i. e. once every three weeks – for two hours. If other topics are priorities in the sprint, the date can also be postponed at short notice, but ideally within the same sprint. The event will be held remotely with the help of Microsoft Teams, as the participants are distributed over the locations Dresden, Leipzig and Miskolc.
One or two days before the UI-Dev Session, the developers pick out a few points from the list in project Wiki and start preparing them. This includes, for example, marking the appropriate places in the code with to-dos in order to efficiently use the time in the UI-Dev Session for the actual adjustments.
At the beginning of the UI-Dev Session, all participants briefly go through the selected UI errors, which are to be corrected in the session. The topics are then dealt with from top to bottom. A person from the development department transmits the screen, opens the development environment, and the style guide in Figma. The other participants also open the style guide. One of the advantages of Figma is that the attendees can see where the other participants currently are in the style guide. In this way, the relevant positions can be quickly found by everyone. The specialists for UI/UX help the developers to find their way through the style guide faster and to find the relevant information. It is important that the people in the development team are able to look at the relevant places themselves and, for example, color values are not just “predicted”. This also trains the handling of the style guide.
The selected points will be dealt with gradually. If the selected UI errors are fixed faster than expected, new topics are added within the event. If selected topics remain open, they will be dealt with at the beginning of the next appointment.
During the preparation, or during the UI-Dev Session, it turns out that topics are more complex than initially thought, the developers communicate this to the specialists for UI/UX. These then move the theme from project Wiki to a separate backlog item in Jira, for example as an improvement or new-user story.
The results are presented to the testers in a follow-up appointment, which usually takes place one to two days after the UI-Dev Session and lasts a maximum of 30 minutes. This is important to determine if test cases are affected by the changes. Afterwards, the list of topics in project Wiki is updated by the specialists for UI/UX. The completed items are documented in tabular form in order to make it possible to track the changes made.

There doesn’t have to be a catch everywhere
In our project, the use of UI-Dev Sessions has proven itself to optimize the appearance of the application quickly and easily. For us, the sessions primarily bring the following advantages:
- It fixes UI errors which have been known for a long time, but have been given only a low priority compared to the development of new features.
- The lightweight method with little documentation effort can be easily integrated into our sprints.
- We achieve a high level of compliance with the ZEISS style guide for user interfaces
In addition, the sessions strengthen collaboration and knowledge sharing within the team:
- The collaboration between the development and UI/UX departments enables UI errors to be efficiently corrected, as developers can focus on the implementation and the UI/UX specialists can directly pass on design-specific specifications (e. g. font color, spacing) orally.
- The experts for UI/UX get to know the implementation problems of the developers, which, for example, result from the technologies used.
- With the experience gained from the UI-Dev Sessions, the UI/UX specialists will be able to make future design decisions even better based on the development effort.
- The development team gets to know the Figma design tool, including the style guide, better.
- The team of UI/UX specialists have the opportunity to explain design decisions and give developers an insight into what is important in the design.
- The development team is working out a better awareness of subtleties in design and will thus be able to avoid UI defects in the future.
The list of benefits that the method brings to us is therefore long. But what’s the catch? For us there is currently none, and we are convinced of the method. We therefore recommend it to any team that has accumulated a large number of smaller UI errors in the project over time. The procedure is flexible and can be adapted according to the needs of the team. For example, the number of participants can be minimised or the timeframe expanded.
The outlook
Our goal is to continuously reduce the list of existing UI errors with the help of the UI-Dev Sessions. In order to keep the number of new UI errors as low as possible, we plan to integrate the UI-Dev Sessions into the Sprint during the implementation of a user story. In this way, new deviations from the design can be avoided from the outset.