What can you expect from this read?
Nowadays, Microfrontends as architectural style are not unknown – and Microfrontends is quite a popular buzzword in the world of modern frontend software development, but for us it is more than a buzzword!

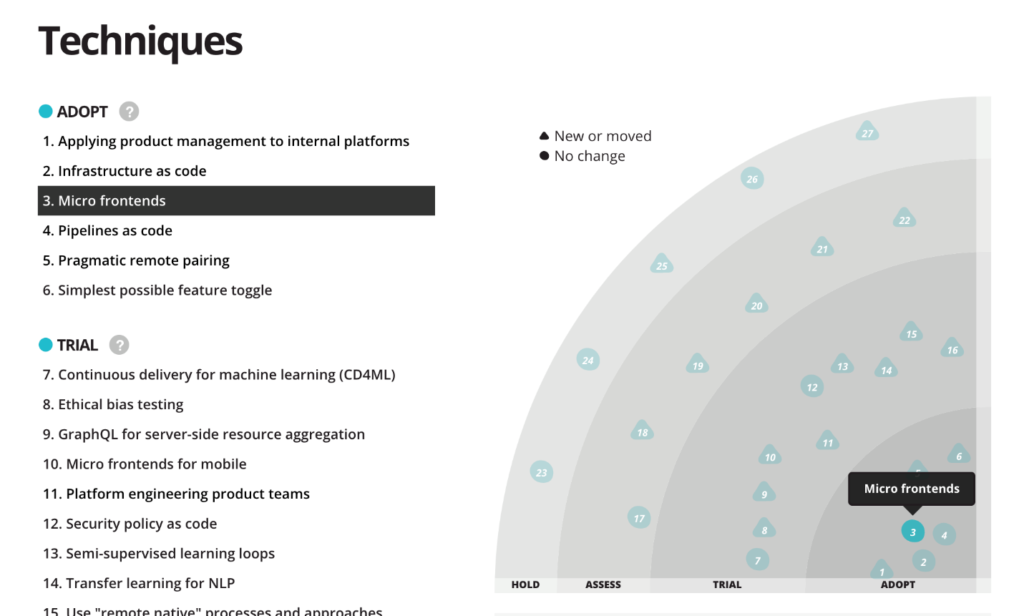
And if we look at ThoughtWorks Technology Radar you can see how this tech had its fast expansion since it first came up, at the end of 2016. If you search for Microfrontends you can find many resources, and nowadays also many frameworks for building your Microfrontends applications, and that’s why in this blog post I would like to focus more on why we chose this technology, and how we developed our Microfrontends, instead of explaining this coding style in general.
I will not be talking about simple to-do-list application, but a real-world, fully flagged, international application, used by all our clients. So, if you are someone thinking about using Microfrontends in your application or business, and looking for an idea, or maybe some positive example of a famous, large, international company, which managed to successfully implement this technology, then you are in right place.
A little bit of history…
Now, before I start going more into details about our Microfrontend solution, I want to tell you about how it all started. At the end of 2017, when we were about to start working on our new project – one-stop-shop for our customers, to access and consume all our digital solutions.
Since this project was pretty much greenfield, we had a great opportunity to choose our tech stack and architecture. Although microservices where quite a known term and architecture style, but Microfrontends was still new and not many resources were available. We were pioneers in this area. The community started talking about Microfrontends, but most of the engineers and architects were hesitant to use it in a large-scale application.
About our application …
Our team’s task was to build an application called “Digital Customer Companion”, meant to serve as customer facing portal for many different digital solutions for very different customers and customer groups. Since the application was primarily a B2B app and meant to work as a sort of a tool for our customers (that is: ZEISS’ businesses), we definitely wanted to build a Single Page Application (SPA). As the ZEISS Group has various business units, with a lot of different digital solutions, our intended solution was supposed to be exposed to our clients via this application.
Above all, these business units also had different teams that are often geographically distant and use different technologies – hence, they had independence in choosing the frontend framework to be used. For instance, some teams wanted to use Angular, but others React as their frontend framework, with the potential of using some other technologies as well – and our goal was to provide the means of accommodating all those choices – we needed to stay flexible.
To accommodate these requirements, Microfrontends seemed to be a great choice, and it turned out, it was, indeed. In just a few weeks, we had the first version of React and Angular applications running next to each other inside their isolated Microfrontend “sandboxes”.
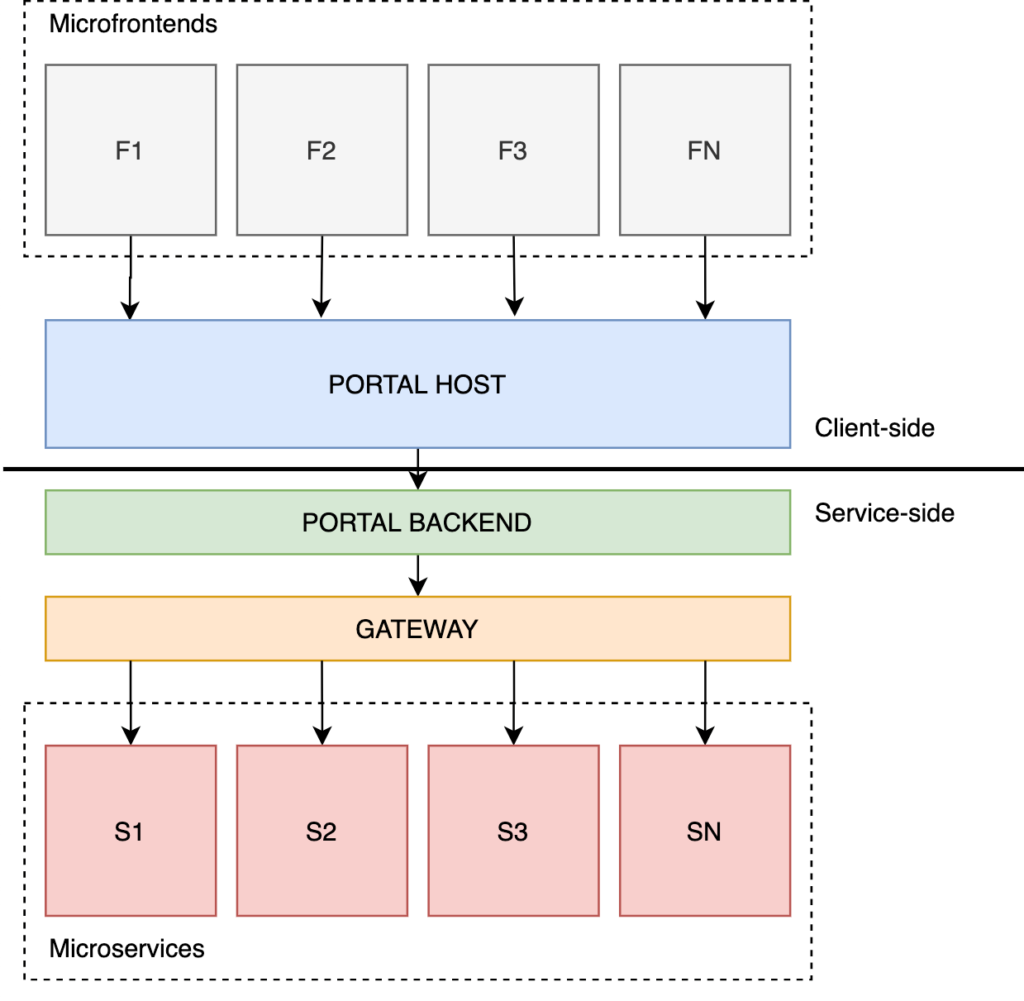
Architecture
Challenges
Most of our Microfrontends where isolated and independent from each other. That, on the one hand, was quite positive because the architecture we have chosen was perfect for it, but on the other hand, it was quite challenging as we wanted to avoid the scenario of reinventing the wheel over and over again. Most of our Microfontend applications had to deal with a similar set of challenges like common layout, authentication, common UI, error handling, localization, tracking, etc.
Solution
Basically, there are two important parts to our solution. The first one is our Microfrontends common layer, aka the Portal. It was designed as a layer to expose useful common APIs but as well to enforce some common shared dependencies – like React, Redux, our UI library, etc. This UI library was an important piece of the puzzle, and I would like to use this opportunity to point you to our open source component library, Precise-UI (see also one of my colleague’s blog post), which we have developed and used for the mentioned application.
The second part were the actual Microfrontends, aka Zeisslets. The Zeisslet is an AMD library which exports one specific function, used by the portal as an entry point. From the perspective of the portal, a Zeisslet is just a single JavaScript file that is transmitted via HTTP.

The portal provides many common functionalities, exposed via different APIs to each Microfrontend application.
Just to give you an idea what I’m talking about – APIs can be used by Microfrontends as mounting points such as, dashboard tiles, pages, navigation, etc. The Portal also exposes APIs for accessing our GraphQL gateway, but there are others like translation, localization, tracking, and some other handy APIs. With all this infrastructure provided by the Portal, the Zeisslet developer can clearly focus on business logic implementation.
One might argue that this layer is quite thick, and sure, depending on use cases, this might be the truth, but in our case, this worked well.
For a Zeisslet to be served by the portal it needs to be built following an AMD module specification, exposing one specific function as entry point – but it must also be available on our CDN, so that it can be “picked up” by our microservice.
Developer experience (DX)
Nowadays, an important part in software development is developer experience – and that’s why we invested heavily in providing the best possible DX. For this purpose, we managed to develop different generators for getting you up and running with your Zeisslet in a matter of seconds, no matter which frontend framework you want to use. Also, together with the mentioned generator, the Zeisslets get shipped with the development version of the Portal, which enables developers to see their Zeisslet running in the actual portal when locally debugging.
When it comes to CI/CD, this is also being handled out-of-the-box, and the Zeisslets are tested and available on the CDN as soon as they get merged into corresponding branch (see also other blog post on our CI/CD).
Take-aways
What I’ve shown you here is really high-level and just scratching the surface of the overall challenge. The intention was not going too much into details and distract the focus from important things. What I would like you to take out of this read, is, first of all, the high-level architecture, but also a positive example of one great company which is successfully using Microfrontends as architectural style.
I hope I managed to spark your attention about this pretty cool technology, but also about ZEISS as a cool company growing also into a digital technology company. If you would like to know more about ZEISS and Microfrontends, I would like to use this opportunity to point you to a meetup group, which is proudly supported by ZEISS and ZEISS Digital Innovation Partners. Although the group is still quite young, we already managed to gather more than 100 Microfrontends enthusiasts, and we plan to use this group to socialize and share knowledge and ideas.

About Post Author
Visits on this Page:2869
Leave a Reply