Implementing tests in software projects is an important part of the development process. Due to their nature, they can be run in parallel and always in the same way without necessitating additional efforts. This facilitates a quick and cost-effective statement on the quality of the software system, which in turn improves the general quality of the software system as a whole.
Testing on the visual level is important as well. Clients usually provide clear requirements and specifications for the layout of an application or website, and for the various devices, browsers, and resolutions they support. Manually testing these specifications is extremely laborious, and even partly automated testing is often difficult because the screenshots of the application have to be compared by hand for each of the various devices, browsers, and resolutions.
Galen Framework wants to solve this problem by allowing the user to formulate their test specifications using their own program code, and thus to implement a fully automated test coverage for the layout of an application.
Galen Framework
Galen Framework is a framework for the automated testing of a website’s layout. Due to its compatibility with Selenium Grid, it can be integrated into various test environments such as BrowserStack. If, for example, BrowserStack is used to run various tests of different browsers, devices and resolutions, the layout tests can run simultaneously using Galen.
Key features
Overview of Galen’s key features:
- Integration into Selenium Grid
Integration into other test tools such as BrowserStack or Sauce Labs is possible - Responsive Design
Galen’s design takes the importance of responsive design into account and is meant to simplify the implementation of such tests - Understandable language for non-users, beginners and professionals
The Galen Specs language allows for complex specifications for the layout, including different browser window sizes
Human-readable and advanced syntax
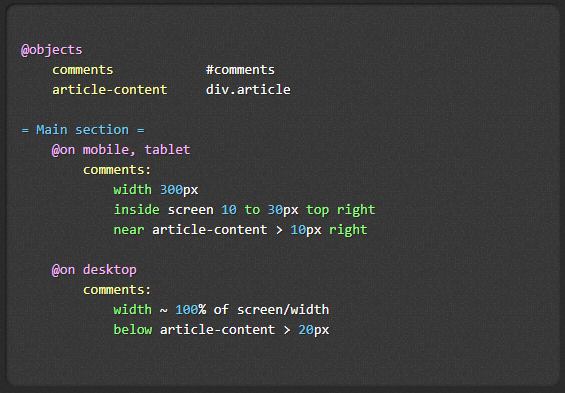
Basic syntax
The Galen Specs language allows for the description of complex layouts. In addition to displayed controls, this also includes the definition of various screen sizes and browsers. Advantages of this language include the simple syntactic definition of the test specifications and the good readability for people who are not familiar with the framework and its syntax. » Galen Specs Language Guide

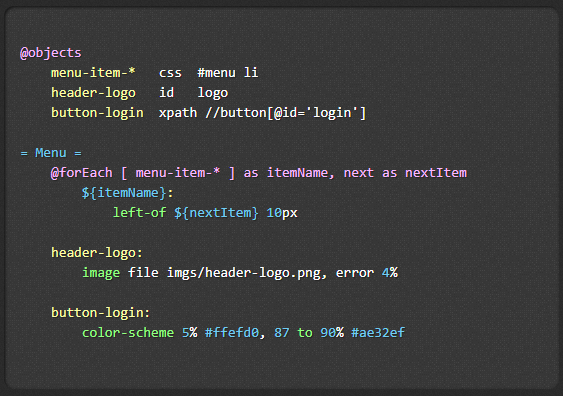
Advanced techniques
More advanced users have various techniques at their disposal to help them optimize the specifications. For example, the framework provides comprehensive features for creating visual tests such as image comparisons and verification of color schemes. » Galen Specs Language Guide

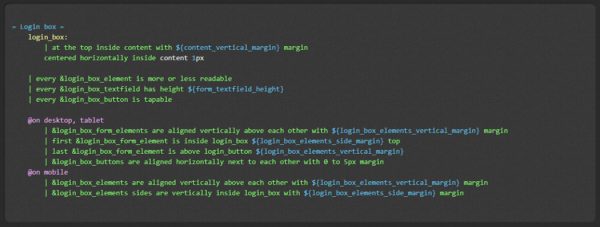
Testing for professionals
Experienced users can furthermore formulate their own, more complex expressions in order to formulate several test queries in a single line. This makes it possible to write both clear specifications and an easily maintainable and reliable test code. » Galen Extras

Test documentation
The framework provides three features for documenting the test results:
Error reporting
- Galen generates an HTML test report
- It contains all the test objects of a page
- Example
Screenshots
- In the case of faulty tests, the framework highlights the respective element
- This makes it easier to find the error
- Example
Image comparison
- Galen creates image comparisons for visual checks
- Inconsistent areas are highlighted
- Example
Support of test runs in various languages
Die Implementierung der Tests ermöglicht Galen in drei Sprachen. Die bereits bekannte Basic Syntax sowie mit JavaScript und Java.
Basic Syntax
The basic syntax is meant to facilitate quick but powerful access. With this syntax, it is relatively simple to select various browsers such as Firefox, Chrome or Internet Explorer for the test run, or to switch to Selenium Grid.
To access pages that are more difficult to access, e.g. because they are protected by security mechanisms, it is possible to inject one’s own javascript on the client side. By injecting one’s own javascript on the test page, it is possible to prepare the website for the layout tests to be run. » Galen Test Suite Syntax

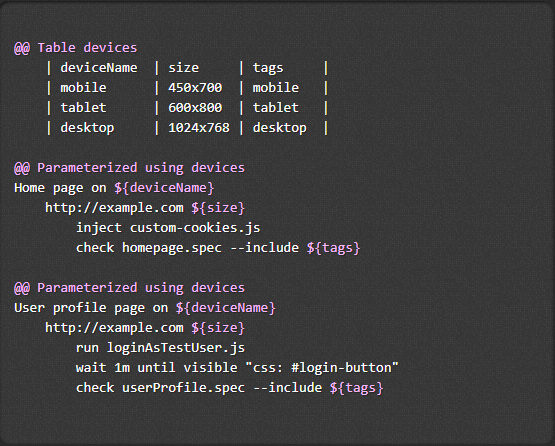
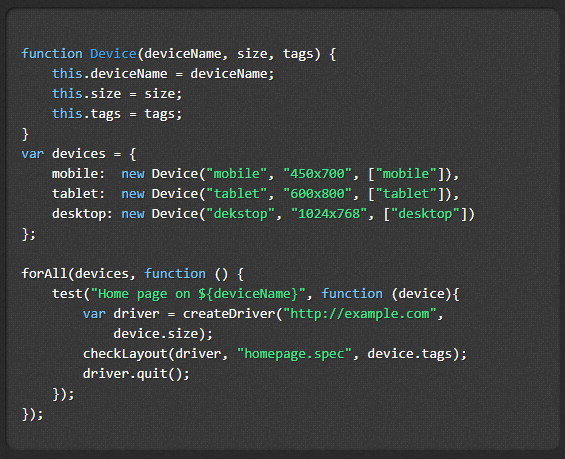
JavaScript
Using JavaScript allows the user to develop their own test framework and thus map out complex issues. Galen Framework provides the following four features to implement JavaScript tests.
» JavaScript Tests Guide
- Implementing events before and after the test suites
- Filtering and reordering test sequences
- Managing custom data providers
- Parameterization of tests using arrays or maps

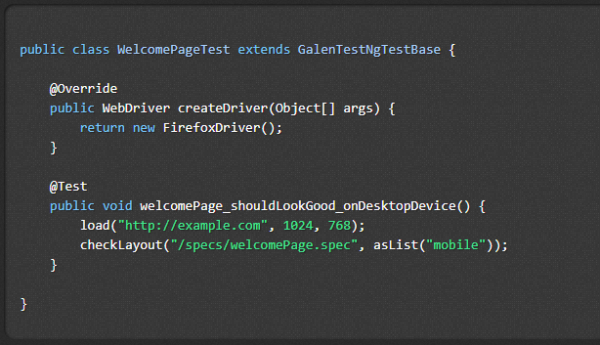
Java
The language on which Galen is based is Java. Needless to say, therefore, that an API for Java is provided, and that a Java virtual machine needs to be installed for running the tests. The Java API can be integrated into Maven projects using the central Maven repository. » Git project example

Conclusion
Running layout tests is a complex task, and the higher the number of tests, the more resources it will use up in software projects. Galen Framework provides a solution for the automated execution and documentation of layout tests that furthermore offers convenient integration into existing selenium-based and other test strategies. Thanks to its simple, human-readable syntax, virtually all project participants can understand it, i.e. it supports interdisciplinary cooperation in the software project.