Ein full-size Hintergrundbild mit CSS3 zu setzen, ist doch kein Problem, oder? Im Internet finden sich viele Lösungen. Die funktionieren auf den ersten Blick auch ganz gut, aber schaut man etwas genauer hin, wird man häufig enttäuscht. Sollte man ein 2 MB großes Bild an mobile Geräte mit 3G ausliefern? Wohl eher nicht. Werden mobile Browser auch unterstützt? Dazu findet man häufig keine Angaben und bei einem eigenen Test fällt die Standardlösung durch. Also stellt sich zunächst die Frage: Was macht ein gutes full-size Hintergrundbild aus?
- Es ist immer scharf.
- Es verbraucht nicht zu viel Netzwerk-Traffic.
- Es ist zentriert.
- Es ist nicht verzerrt.
- Es passt sich ohne Whitespaces der Größe des Endgeräts oder Browserfensters an.
- Es sieht dazu noch in allen gängigen Browsern – vom Android-Browser über Chrome, Safari und Firefox bis hin zum Internet Explorer – gleich aus.
Gibt es eine einfache und saubere Lösung, um all diese Punkte zu erfüllen?
Wer zur Auswahl des richtigen Motivs recherchiert oder eine svg-Datei als Hintergrund verwenden möchte, sucht hier leider an der falschen Stelle. Wer aber auf der Suche nach einer fundierten Antwort für das geschilderte Problem ist, sollte diesen Artikel lesen. Und wer nur schnell eine Lösung braucht, um ein Hintergrundbild auf seine Seite zu zaubern, sollte gleich bis ganz nach unten scrollen.
Das perfekte Bild
Bilder im Web haben sich mit der wachsenden Vielfalt der Bildschirmgrößen und den damit einhergehenden responsiven Designs zu einer eigenen Wissenschaft entwickelt. Unter dem “perfekten Hintergrundbild” ist daher vielmehr eine Komposition aus Bildgrößen zu verstehen, die für verschiedene Anforderungen optimiert sind. Aber welche Anforderungen müssen überhaupt erfüllt werden? Und wie kann ich diese erfüllen?
Was muss alles beachtet werden?
Generell sollte die User Experience – also die Wahrnehmung der Web-Plattform durch den Nutzer – im Vordergrund stehen. Auch Google sieht das so und macht viele seiner Rankingfaktoren für Suchergebnisse daran fest.
Hier die vier wichtigsten Punkte in Bezug auf Hintergrundbilder.
1. Kurze Ladezeiten sind essentiell für die User Experience
Wie eine Studie zeigt, brechen 65% der Online-Shopper nach drei Sekunden Wartezeit ihren Einkauf ab und kommen in vielen Fällen nie zurück. Dieses Ergebnis lässt sich auch allgemein auf Webauftritte übertragen. Bilder sollten daher möglichst wenig Downloadzeit beanspruchen, also klein sein.
2. Google rankt Seiten mit langen Ladezeiten schlechter
Das heißt, dass Dein Webauftritt in den Suchergebnissen weiter unten steht, je langsamer Deine Seite ist.
3. Das Ganze muss dann auch noch gut aussehen
Bilder werden vom Gehirn schneller wahrgenommen als andere Inhalte und sprechen die Gefühle des Nutzers an. Außerdem lässt sich ein Gefühl schwer durch Inhalte ausgleichen. Ein verpixeltes oder verzerrtes Bild wirkt sich negativ auf die Glaubwürdigkeit Deines Webauftritts aus und führt dazu, dass ein Nutzer die Seite schnell wieder verlässt, auch wenn die Performance stimmt.
4. Absprungrate ist Rankingfaktor
Zwar prüfen Suchmaschinen aktuell nicht, ob ein Bild optisch ansprechend ist, aber über die Absprungrate kann sich ein Bild mit schlechter Qualität auch auf den Rang Deiner Plattform in den Suchergebnissen niederschlagen.
Zusammenfassend heißt das:
Dein Hintergrundbild sollte so klein wie möglich, aber so groß wie nötig sein.
Welches Dateiformat sollte ich nutzen?
Für Fotos spielen im Web-Umfeld zwei Dateiformate eine wichtige Rolle: png und jpg. Das png-Format besitzt generell einen höheren subjektiven Detailreichtum, da bei der Komprimierung nur die Menge der Farben reduziert wird. Zudem unterstützt es den Alphakanal, das heißt, dass es durchsichtige Flächen ermöglicht. Der Vorteil von jpg liegt in der Komprimierung und der daraus resultierenden geringen Dateigröße.
Da für Hintergrundbilder selten viele Details oder Transparenz benötigt werden, es aber auf die Dateigröße ankommt, bietet sich in diesem Fall das jpg-Format an.
Welche Bildgrößen brauche ich?
Eine abschließende Antwort auf diese Frage wirst Du erst im Abschnitt “Media Queries” finden. Zunächst gibt es aber einige Punkte, die in die Auswahl geeigneter Bildgrößen einfließen und so zu einem tieferen Verständnis von Bildern im Web beitragen.
Um das passende Hintergrundbild für jede Bildschirmgröße auszuliefern, nutzen wir Media-Queries zur Einordnung in Größenbereiche. Jedem dieser Bereiche teilen wir dann ein für ihn optimiertes Bild zu. Nehmen wir z. B. einen Bereich, der Bildschirmbreiten von 320 bis 640 Pixel abdeckt. Ein Hintergrundbild für diesen Bereich sollte mindestens in der Breite von 640 Pixeln vorliegen. Die dots per inch (dpi) spielen dabei keine Rolle (72 dpi: Die größte Lüge des Webs).
Auch das Verhältnis zwischen logischen und physischen Pixeln (Pixel-Verhältnis) sollte bei der Wahl der geeigneten Bildgrößen einfließen. Das Pixel-Verhältnis gibt an, aus wie vielen physischen Pixeln (Gerätepixel) ein logischer Pixel (CSS Pixel) zusammengesetzt wird. Bei einem Wert von zwei wird jeder Bildpunkt Deines Hintergrundbildes mit vier Pixeln dargestellt (jeweils zwei in Höhe und Breite). Das führt dazu, dass ein 640 Pixel breites Bild auf einem 640 Pixel großen Bildschirm verpixelt aussieht. Daher sollte Dein Hintergrundbild in diesem Fall in doppelter Größe ausgeliefert werden.
Aktuell tummeln sich Pixel-Verhältnisse zwischen eins und fünf auf dem Markt. Theoretisch müssten also Bilder in bis zu fünffacher Größe bereitgestellt werden. Das würde vor allem mit Verbindungen im 3G-Bereich zu langen Ladezeiten führen. Allerdings kann das menschliche Auge bei einem Pixel-Verhältnis von eins ab einem Abstand von etwas mehr als der Bildschirmdiagonale keine Pixel mehr erkennen. Bei einem Pixel-Verhältnis von zwei wird dieser Abstand halbiert. Das heißt, dass man sich bei einem Pixel-Verhältnis von zwei schon die Nase an seinem Smartphone plattdrücken müsste, um Pixel zu erkennen. Für den Normalgebrauch reicht es also, Bilder in doppelter Größe bereitzuhalten.
Bleibt noch die Frage, bis zu welcher Bildgröße man geht. Momentan ist überall von 4K-Monitoren (meist 3840×2160 Pixel) die Rede und immer mehr Hersteller springen auf diesen Zug auf. Natürlich sind auch andere Größen wie beispielsweise 5K (MacBook Pro 2016) und 8K (Dell UltraSharp 32 Ultra HD 8K) auf dem Markt zu finden. Für welche Maximalgröße Du Dich entscheidest, liegt bei Dir. Dein Ausgangsbild sollte natürlich auch entsprechend groß sein.
Und wie optimiere ich jetzt mein Bild?
Stehen die Größen Deines Bilds fest, gibt es einige Tools oder Web-Apps, die die eigentliche Optimierung übernehmen. Photoshop bietet beispielsweise eine Funktion, um Bilder fürs Web zu exportieren. Da jedes Bild je nach Eigenschaften anders auf die Optimierungen reagiert, solltest Du ein wenig mit der Qualität und anderen Optionen spielen und mit dem Originalbild vergleichen. Dabei immer die Dateigröße und die damit verbundene Downloadzeit im Auge behalten. Letztere sollte im Einsatz in normalen Netzwerken (z. B. 3G) unter einer Sekunde bleiben. Um geeignete Downloadzeiten für Dateien zu ermitteln, können Onlinetools wie der Downloadrechner genutzt werden.
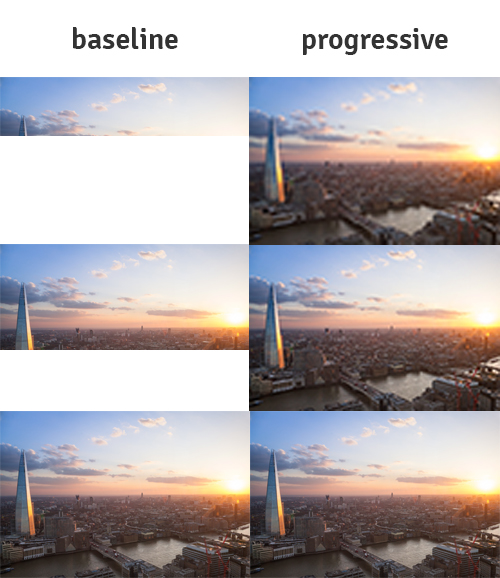
Um die gefühlte Wartezeit zu verringern, bietet das jpg-Format die progressive-Eigenschaft an. Diese wird vom IE ab Version 9 und von allen echten Browsern seit Urzeiten unterstützt. Anders als bei der üblichen baseline-Variante wird das Bild nicht zeilenweise von oben nach unten geladen, sondern schrittweise in seiner Qualität gesteigert.

Media-Queries
Leider gibt es noch keine Möglichkeit per CSS, JavaScript und Co die aktuelle Netzwerkgeschwindigkeit zu ermitteln und dementsprechend Bilder auszuliefern. Also muss man sich an der Bildschirmgröße und den Seitenverhältnissen orientieren und versuchen, das Bild für diese optisch ansprechend und so klein wie möglich zu gestalten. Wie oben schon erwähnt, werden hier CSS-Media-Queries dazu benutzt, das Hintergrundbild in verschiedenen Größen zu realisieren. Aber gibt es da nicht noch andere Methoden? Ja, die gibt es.
Warum dann ausgerechnet Media-Queries?
Man könnte beispielsweise verschiedene img-Elemente nutzen und diese per JavaScript ein- und ausblenden oder mit dem srcset-Attribut versehen. Aber diese Vorgehensweise verstößt gegen den Grundsatz der Trennung von Design und Inhalt. Wird ein Bild mittels img eingebunden, gehört es zum Inhalt, aber ein Hintergrundbild gehört eindeutig zum Design. Zudem wird das srcset-Attribut nicht vom Internet Explorer unterstützt.
Ok … und wie funktioniert das?
Mit Media-Queries kann man Styles an bestimmte Attribute knüpfen. Die Styles zeigen nur dann Wirkung, wenn das Attribut den gewünschten Wert hat. Für Hintergrundbilder sind besonders die Attribute min-width, max-width und orientation interessant. Diese richten sich nach Größe und Seitenverhältnis des Browserfensters und funktionieren daher sowohl im Vollbild- als auch im Fenstermodus. Die dabei verwendeten Werte nennt man Breakpoints. Bei Hintergrundbildern sorgen Breakpoints dafür, dass immer nur das für das aktuelle Browserfenster passende Bild heruntergeladen wird. Im unteren Beispiel ist der Hintergrund auf Geräten mit einer Breite von weniger als 640 Pixeln rot und auf größeren Geräten blau.
.class {
background: red;
}
@media (min-width: 640px) {
.class {
background: blue;
}
}Was heißt orientation?
Das orientation-Attribut kann zwei Werte annehmen: landscape und portrait. Diese geben an, ob das Gerät aktuell breiter als hoch oder höher als breit ist. Also ob z. B. ein Smartphone hochkant oder quer gehalten wird. Da sich unser Hintergrundbild mit der längsten Kante des Browserfenster skaliert und im Normalfall breiter als hoch ist, müssen für Geräte im Protrait-Modus größere Bilder ausgeliefert werden. Wenn beispielsweise ein Tablet (16:9) im Portrait-Modus 640 Pixel breit und 1130 Pixel hoch ist, bekommt es das Bild (4:3) mit 640 Pixeln Breite und 480 Pixeln Höhe ausgeliefert. Also wird das Bild auf mehr als das Doppelte skaliert und dadurch unansehnlich. Daher sollte hier das Bild entsprechend größer ausgeliefert werden.
Und welche Breakpoints benutze ich jetzt für mein Hintergrundbild?
Wie generell im CSS ist es auch hier wichtig, das mobile-first-Prinzip anzuwenden. Das heißt, dass ma Styles für kleine Bildschirmgrößen ohne Media-Query angibt und dann Styles für größere Bildschirme mittels Media-Queries hinzufügt oder überschreibt. Für Hintergrundbilder sollte man gleichzeitig darauf achten, ob man im generellen Style das Bild für landscape oder portrait ausliefert.
In den Anfangsjahren der Media-Queries wurden Breakpoints noch für bestimmte Standardbildschirmgrößen vergeben. Doch durch die sehr hohe Gerätevielfalt werden die Breakpoints der Media-Queries mittlerweile anhand des Inhalts gewählt. Für unser full-size Hintergrundbild gibt es nun zwei Vorgehensweisen. Entweder verwendet man seine bis dahin gewählten Breakpoints wieder oder man wählt eigene für das Hintergrundbild. Beim Vergeben von eigenen Breakpoints kann man sich an vielem orientieren, z. B. an den DevTools seines Lieblingsbrowsers, den HD-Standards oder man denkt sich selbst etwas aus.
Ich beginne meine Designs gern bei einer minimalen Größe von 320 Pixeln. Das entspricht den älteren iPhones und ist aktuell das schmalste Smartphone, das ich kenne. Um weniger Bilder erzeugen zu müssen, orientiere ich mich an diesem Wert und verdopple ihn immer wieder. So kann ich Bilder mehrfach verwenden.
Meine Breakpoints:
- 640 Pixel
- 1280 Pixel
- 2560 Pixel
- 5120 Pixel
Mit dieser Variante kann man z. B. bei einer Breite von unter 1280 Pixeln im Landscape-Modus das auf 1280 Pixel Breite optimierte Bild verwenden. Sollte der Bildschirm ein Pixel-Verhältnis von zwei haben und/oder hochkant gehalten werden, liefert man das 2560 Pixel breite Foto aus. Das Bild wird für den Portrait-Modus dann je nach Seitenverhältnis zwar immer noch skaliert, aber nur in geringem Maße. Erfahrungsgemäß sind leichte Skalierungen kein Problem. Da leider keine Möglichkeit besteht, das Seitenverhältnis des Geräts mittels Media-Query zu ermitteln, lässt sich das auch nur schwer optimieren. Wer hier weiter optimieren möchte, kann mittels JavaScript das Seitenverhältnis ermitteln und entsprechende Klassen mit der Hintergrund-URL vergeben.
Und das Pixel-Verhältnis?
Es gibt auch “ein” Media-Query-Attribut für das schon oft genannte Pixel-Verhältnis (Cross browser retina/high resolution media queries). Leider ist der Browsersupport aktuell schlecht. Safari benötigt das `-webkit-`-Präfix und Google Chrome liefert trotz Media-Query immer das Bild für das höhere Pixel-Verhältnis aus. Eine erschöpfende Lösung für dieses Problem wird hoffentlich mit der Zeit kommen. Um eine beinahe Abdeckung zu erreichen, muss man folgende zwei Attribute vergeben:
@media (-webkit-min-device-pixel-ratio: 2),
(min-resolution: 192dpi) {
/* style goes here */
}Das , zwischen Attributen bedeutet so viel wie “oder”. Jeder Browser nutzt dabei die Query, die für ihn passt. Wie feingranular man das Pixel-Verhältnis abfragt und speziell optimierte Bilder ausliefert, ist jedem selbst überlassen. Um die pixel-ratio in dpi umzurechnen, muss man den Wert mit dem Faktor 96 multiplizieren.
Je nach angestrebter Ladezeit, kann man die Bilder auch generell in doppelter Größe ausliefern. Damit umgeht man das Problem, dass beim Drehen des Geräts neue Bilder geladen werden müssen.
Styling des Hintergrundbilds
Es gibt zwei Möglichekeiten, wo man sein Hintergrundbild setzt. Direkt im `body` oder in einem anderen Block-Element. Wobei die zweite Variante nur genutzt werden sollte, wenn es absolut notwendig ist.
Häufig findet man im Netz folgende Lösung:
body {
width: 100%;
height: 100%;
background-image: url('background.jpg');
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
background-attachment: fixed;
}Was will man damit erreichen?
- Zunächst setzt man
widthundheightauf 100%, um den gesamten Viewport auszufüllen. - Man setzt ein Hintergrundbild mit
background-image, kein Hexenwerk. - Man verhindert mit
background-repeat: no-repeat;, dass der Hintergrund wiederholt und damit gekachelt wird. - Mittels
background-position: center center;zentriert man das Bild horizontal und vertikal. - Das Anpassen des Bilds an den Viewport übernimmt
background-size.coverheißt, dass das Bild den Viewport ohne Whitespaces ausfüllt. background-attachment: fixed;setzt das Bild fix. Damit scrollt es nicht weg, wennbodyhöher ist als der Viewport.
Klingt gut, aber…
Mobile Geräte passen das Bild in dieser Variante an den Inhalt an. Das heißt an die Gesamthöhe des Webauftritts. Sobald gescrollt werden muss, wird auch das Bild skaliert und es verpixelt sehr schnell. Um diesem Problem Herr zu werden, lohnt sich der Einsatz von noch ziemlich unbekannten Einheiten im CSS: vw und vh. vw steht für die Viewport-Width und vh für Viewport-Height. Diese Einheit wird von allen gängigen Browsern und dem IE ab Version 9 unterstützt. Mit width: 100vw; und height: 100vh; setzt man damit Höhe und Breite wirklich auf 100% der Höhe und Breite des Viewports. Das hat auch den Effekt, dass die Scrollbar von Windows-Browsern beim Erscheinen das Hintergrundbild nicht verändert. Zudem sollte das overflow-Attribut in html und body gesetzt werden.
Gibt es sonst noch Probleme?
Versucht man das Ganze z. B. auf ein div-Element zu übertragen, treten neue Probleme auf:
- Auf mobilen Geräten wird das Bild wieder auf die Höhe des Inhalts verzerrt.
- Bei bestimmten Skalierungen bekommt man eine Scrollbar am unteren Bildschirmrand angezeigt.
- Im Internet Explorer tritt ein hässlicher Flackereffekt beim Scrollen auf.

Punkt 1 und 3 lassen sich lösen, indem background-attachment: fixed; durch position: fixed; ersetzt wird.
Für Punkt 2 muss overflow: auto; in html und body gesetzt werden.
html, body {
overflow: auto;
}
.background-container {
width: 100vw;
height: 100vh;
background-image: url('background.jpg');
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
position: fixed;
}Gibt es eine gemeinsame Lösung?
Leider nicht. Wendet man die Variante für Block-Elemente auf den body an, verschiebt sich das Bild nach oben. Versucht man die Lösungen zu kombinieren und setzt sowohl background-attachment: fixed; als auch position: fixed; auf dem body-Element, flackert es im IE. Bei Anwendung beider Attribute auf ein Block-Element ändert sich nichts am Ursprungsproblem.
Und jetzt nochmal kurz zusammengefasst
- Bilddateien sollten klein und trotzdem ansehnlich sein.
- Hintergrundbilder sollten weniger als eine Sekunde zum Laden im 3G Netz benötigen, also kleiner als ~900 KB sein.
- Das progressive-Attribut sollte in allen jpg-Dateien gesetzt sein.
- Zur Auslieferung passender Bilder für verschiedene Bildschirmgrößen sollten Media-Queries benutzt werden.
- Wähle deine Breakpoints weise.
- Für Bildschirme mit einem hohen Pixel-Verhältnis sollten Bilder in doppelter Größe ausgeliefert werden.
- Ebenso für Querformat-Bilder auf Geräten im Hochformat.
- Setze das Hintergrundbild mit CSS.
- Nutze die Einheiten
vwundvhanstelle von %. - Browser sind Schweine, teste so viel Du kannst!!!
### Noch ein Beispiel gefällig?
Ich habe mich hier für eine Auflösung von bis zu 5K entschieden und darauf beschränkt, hohe Pixel-Verhältnisse nur bis Full-HD zu bedienen. Das größere Bild liefere ich bei einem Pixel-Verhältnis von 1,5 aus.
html, body {
overflow: auto;
}
body {
width: 100vw;
height: 100vh;
/* picture for a device-width between 0 and 640px in landscape-mode */
background-image: url(background_640.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
/* change */
background-attachment: fixed;
/* to */
/* position: fixed; */
/* if your style is not added to body */
}
@media (orientation: portrait),
(-webkit-min-device-pixel-ratio: 1.5),
(min-resolution: 144dpi) {
body {
background-image: url(background_1280.jpg);
}
}
@media (min-width: 640px) and (orientation: landscape) {
body {
background-image: url(background_1280.jpg);
}
}
@media (min-width: 640px) and (orientation: portrait) {
body {
background-image: url(background_2560.jpg);
}
}
@media (min-width: 640px) and (-webkit-min-device-pixel-ratio: 1.5),
(min-width: 640px) and (min-resolution: 144dpi) {
body {
background-image: url(background_2560.jpg);
}
}
@media (min-width: 1280px) and (orientation: landscape) {
body {
background-image: url(background_2560.jpg);
}
}
@media (min-width: 1280px) and (orientation: portrait) {
body {
background-image: url(background_5120.jpg);
}
}
@media (min-width: 1280px) and (-webkit-min-device-pixel-ratio: 1.5),
(min-width: 1280px) and (min-resolution: 144dpi) {
body {
background-image: url(background_5120.jpg);
}
}
@media (min-width: 2560px) and (orientation: landscape) {
body {
background-image: url(background_5120.jpg);
}
}