Fiori Apps sind aus der modernen SAP-Entwicklung nicht mehr wegzudenken! Sie dienen der Umsetzung anwenderfreundlicher SAP-Oberflächen und bieten mehr Möglichkeiten bzgl. moderner Usability. Die dahinter liegenden Technologien OData und SAPUI5 sollen im Folgenden näher betrachtet werden.
Im ersten Teil der Blogreihe wurde der Use Case eines Eigentümerwechsels im SAP IS-U System vorgestellt. Davon ausgehend wurde in einem ersten Schritt die Erstellung des OData-Services beschrieben, welcher die zur Anforderung passenden Informationen bereitstellt. Darauf aufbauend konnte im zweiten Teil der Blogreihe die umgesetzte UI5-Anwendung vorgestellt werden. Diese nutzte den im ersten Teil beschriebenen OData-Service, um bestimmte Daten aus dem SAP-System zu lesen, zu aktualisieren und neue Datensätze zu erstellen.
Vorbetrachtung des dritten Parts
Im dritten und letzten Teil der Blogbeitragsreihe werden die alte und die neue Welt auf Prozessebene gegenübergestellt und es wird auf das User Centered Design (UCD) mit Hilfe von Fiori eingegangen, welches den Anwender für die Erstellung effizienter Software in den Vordergrund rückt. Doch zuvor soll in einem ersten Schritt auf das SAP-Bypassing eingegangen werden, welches die Art und Weise der Anwendungsentwicklung für SAP-Systeme neu charakterisiert.
SAP-Bypassing mit OData
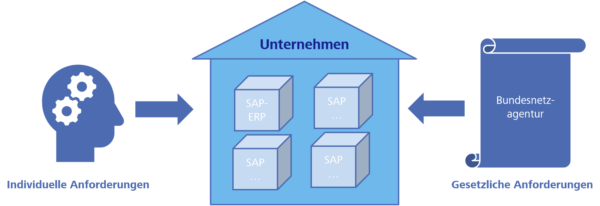
In der heutigen Zeit besitzen Unternehmen eine Vielzahl verschiedener Systeme zur Bewältigung unterschiedlichster Aufgaben. Im Kontext einer SAP-Systemlandschaft gibt es also Unternehmen, welche verschiedene SAP-Systeme, z.B. für die Ressourcenplanung oder für B2B-, B2C- und B2E-Szenarien, betreiben. Dies bringt verschiedene individuelle oder gesetzliche Anforderungen mit sich, die in einem System oder über eine Systemlandschaft hinweg umzusetzen sind.

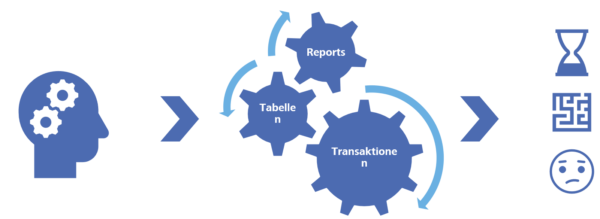
Im Laufe der Zeit entstehen somit viele verschiedene Anforderungen an ein System. Mit der Umsetzung nehmen die Komplexität und die Verzahnung mit anderen Komponenten im System sowie mit Kommunikationspartnersystemen stetig zu.
Die Anpassungen und Eigenentwicklungen verkomplizieren die Systemabläufe und sind teilweise extreme Performancekiller.
Die Ergebnisse sind unter anderem:
- Immer längere Ladezeiten
- Hoher und komplexer Wartungsaufwand und
- Unzufriedene Nutzer

Hier kommt das Bypassing ins Spiel. Dessen Kernziel ist es, das System möglichst nahe am Standard zu belassen und die Umsetzung verschiedener Anforderungen aus dem SAP-System herauszulösen.
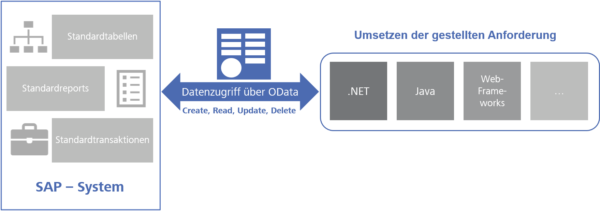
Um dies zu realisieren, bietet das SAP-System das Werkzeug der OData-Service-Entwicklung, welches bereits im ersten Teil der Blogreihe gezeigt wurde. Mit Hilfe des Open Data Protokoll (OData) ist es also möglich, eine standardisierte Schnittstelle zum SAP-System bereitzustellen. Die Umsetzung der gestellten Anforderungen kann somit nun vom System getrennt werden und es entsteht eine modulare Architektur, welche kombiniert, ausgetauscht, erweitert oder verändert werden kann.

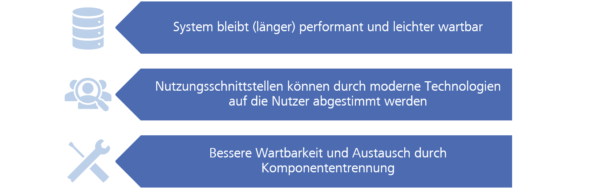
Damit entstehen für das System und die Anwendungsentwicklung weitere Vorteile, wie in Abbildung 4 „Vorteile der Komponententrennung“ zu sehen ist.

Der Eigentümerwechsel in der alten Welt
Im SAP-System werden Funktionalitäten in Transaktionen abgebildet, welche über sogenannte Transaktionscodes aufgerufen werden. Das Problem ist jedoch, dass viele Transaktionen mit Funktionalitäten überladen sind. So kann es vorkommen, dass es in einer Transaktion vielleicht zehn Reiter für verschiedene Anforderungen gibt, der Nutzer jedoch nur einen oder zwei Reiter für seine spezielle Aufgabe benötigt und der Rest ungenutzter Ballast ist. Dies führt, gerade bei neuen Mitarbeitern, zu einem Mehraufwand in der Einarbeitung oder schreckt diese auf Grund der Komplexität direkt ab.
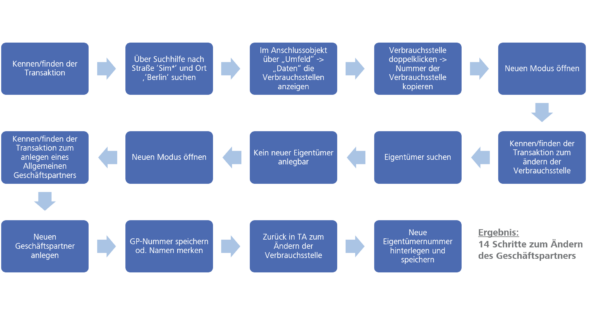
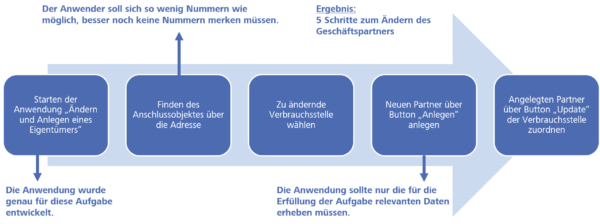
Beim Vergleich des Showcases aus dem ersten und zweiten Teil der Blogreihe wurden die einzelnen Schritte zum Ändern eines vorhandenen Geschäftspartners im SAP-System in der folgenden Abbildung dokumentiert. Dabei fällt auf, dass neben der bereits erwähnten Überladung mancher Transaktionen, drei verschiedene Modi erzeugt werden mussten, um die Anforderung umzusetzen.

Wenn der Nutzer also in seiner Transaktion jedes Mal von vorn beginnen möchte, ist er gezwungen in mehreren Fenstern zu arbeiten und sich lange, nichtssagende Nummern zu merken oder in den Zwischenspeicher zu legen. Dies ist wenig intuitiv und bietet neben einer schlechten User Experience eine große Angriffsfläche für Fehler.
Fortfolgend wird der gleiche Prozess noch einmal betrachtet, jedoch dieses Mal unter Nutzung des SAP-Frontend-Frameworks SAPUI5.
Schöne neue Welt
Mit ihrer neuen Frontend-Technologie legt die SAP ihre eingestaubten Transaktionen für die Nutzer ab und verschlankt diese. So werden die ehemals funktional aufgeblähten Transaktionen in kleinere Anwendungen (UI5-Apps) aufgeteilt. Dabei übernehmen diese Anwendungen verschiedene Teilaufgaben eines ganzheitlichen Szenarios und ermöglichen dem Nutzer eine intuitive und effiziente Arbeit ohne unnötigen Ballast.

Der Nutzer im Vordergrund der Anwendungsentwicklung
Neben der Einführung in die Neuerung der Anwendungsentwicklung auf dem SAP-Stack gibt es noch einen weiteren Teil, den es zu beleuchten gibt. Die User-Experience-Strategie „SAP Fiori“.
Was ist Fiori?
Während SAPUI5 als Web-Framework Entwickler bei der Umsetzung moderner Enterprise-Anwendungen auf dem SAP-Stack unterstützt, legt Fiori die Design-Prinzipien fest.

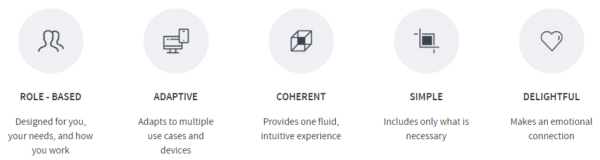
Anhand der Fiori Design Guidelines erhalten Entwickler ein Nachschlagewerk für die visuelle Umsetzung der Anwendung, um die höchstmögliche, von der SAP vorgesehene Anzahl an Vorteilsmerkmalen für die Anwendung zu erreichen.

Fazit
Mit der Kombination aus OData, SAPUI5 und Fiori geht die SAP einen neuen Weg und verabschiedet sich vom Grau ihrer monolithischen ERP-Lösungen. Durch die Eigenschaften von OData können Anwender nun (z.B. anhand von im Unternehmen verfügbarem Know-how) freier entscheiden, welche Frontend-Technologie sie einsetzen möchten. Gleichzeitig ermöglicht diese Komponententrennung und die Auslagerung von Funktionalitäten aus dem SAP-System eine besser wartbare und austauschbare Systemlandschaft.
Frontend-seitig rückt der eigentliche Anwender in den zentralen Blick der Anwendungsentwicklung. Musste sich ein Anwender vorher in überladene Transaktionen einarbeiten, werden diese Funktionalitäten jetzt in viele kleinere Anwendungen aufgeteilt und für eine bestmögliche Effizienz und Effektivität für den Nutzer entworfen.
Die Entwickler erhalten mit dem SAPUI5 Demo Kit, den Community-Foren und den Fiori Design Guidelines eine umfangreiche und ausführliche Dokumentation an die Hand, welche die Entwicklung moderner Webanwendungen auf dem SAP-Stack deutlich verbessert.