In den folgenden drei Blogartikeln möchte ich Ihnen Appium vorstellen: Ein Testautomatisierungs-Tool, welches speziell für den Test mobiler Anwendungen entwickelt wurde. Appium bietet uns die Möglichkeit, mobile-spezifische Anwendungsfälle wie z. B. Gestensteuerung, SMS oder eingehende Anrufe zu simulieren und entsprechende Testfälle zu automatisieren. Neben virtuellen Geräten bietet uns Appium als zusätzliches Feature die Möglichkeit, automatisierte Testfälle auf realen mobilen Endgeräten auszuführen.
Wieso auf mobilen Geräten automatisieren?
Aber wieso sollten wir unsere Testautomatisierung auf realen Endgeräten ausführen? Wieso sollten wir nicht die virtuellen Geräte der Entwicklungstools Xcode (iOS) und Android Studio (Android) nutzen? Dies sind berechtigte Fragen, denn die Anschaffung von Endgeräten verursacht Kosten.
Das erste Argument für eine Automatisierung auf realen Endgeräten mag banal klingen, fällt jedoch schwer ins Gewicht: Ihre Anwenderinnen und Anwender nutzen keine virtuellen Geräte.
Man könnte annehmen, dass virtuelle Geräte reale Endgeräte eins zu eins widerspiegeln. Diese Annahme ist jedoch falsch. Der Hauptgrund dafür ist, dass virtuelle Geräte keine eigene Hardware besitzen. Sie nutzen die Hardware des Rechners, auf dem sie installiert sind. Die Erfahrung zeigt auch, dass Fehler, die auf einem realen Endgerät entdeckt wurden, in virtuellen Geräten nicht immer zuverlässig reproduziert werden können.
Das Automatisieren auf realen Endgeräten ermöglicht Ihnen außerdem, die Performance Ihrer Anwendung zu überprüfen. Selbst wenn alle Funktionen in Ihrer Anwendung einwandfrei funktionieren, kann eine schlechte Performance auf dem Endgerät dazu führen, dass Ihre Anwendung unbrauchbar ist. Tests auf virtuellen Geräten liefern uns diesbezüglich keine verlässlichen Daten.
Auch das Problem der Hardware- und Software-Fragmentierung ist als ein Argument für die Automatisierung auf realen Endgeräten zu verstehen.
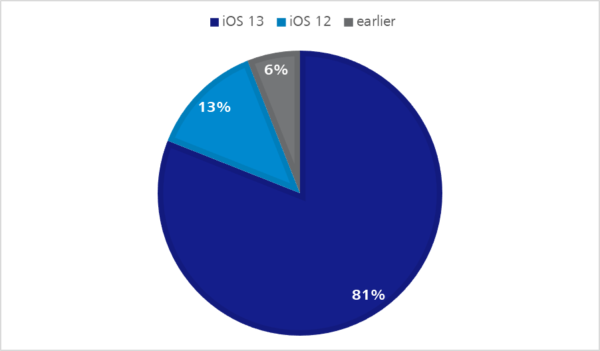
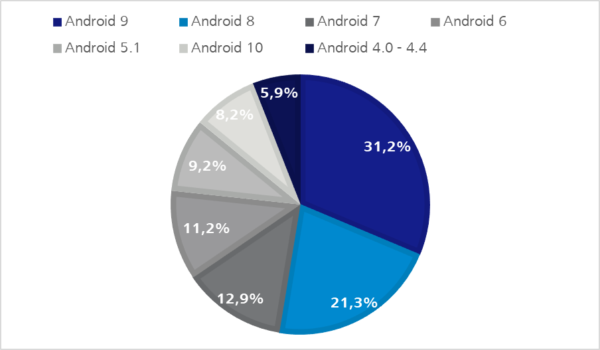
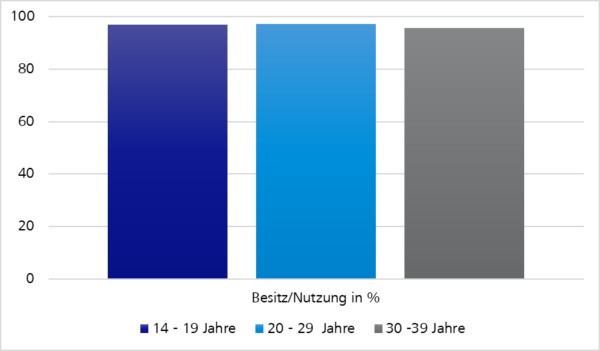
Sowohl bei iOS- als auch bei Android-Geräten entsteht durch immer größere Produktpaletten sowie Betriebssystemversionen, die immer länger im Umlauf bleiben, eine Art natürliche Fragmentierung – wie die folgenden Statistiken zeigen.


Bei Android-Geräten können wir eine weitere Software-Fragmentierung beobachten. Den Herstellern ist es möglich, das Android-Betriebssystem in einem gewissen Rahmen zu verändern. So können System-Apps wie die virtuelle Tastatur unterschiedlich funktionieren.
Nehmen wir als Beispiel das Gboard von Google und die virtuelle Tastatur OneU von Samsung. Beide unterstützen Swipe-Steuerelemente oder die Eingabe von Gesten, unterscheiden sich jedoch in der Ausführung.
Googles virtuelle Tastatur zeigt Ihnen das Wort, das gebildet wird, wenn Sie über die Tastatur gleiten. Samsungs Tastatur hingegen zeigt Ihnen das Wort erst, wenn Ihre Finger nicht mehr gleiten. Man sollte nicht davon ausgehen, dass die virtuellen Geräte von xCode oder Android Studio diese Unterschiede simulieren.
Natürlich können wir keinen unendlich großen Pool mit mobilen Endgeräten aufbauen. Wir können jedoch eine Auswahl von Geräten treffen, die bei Ihren Anwenderinnen und Anwendern stark vertreten sind.
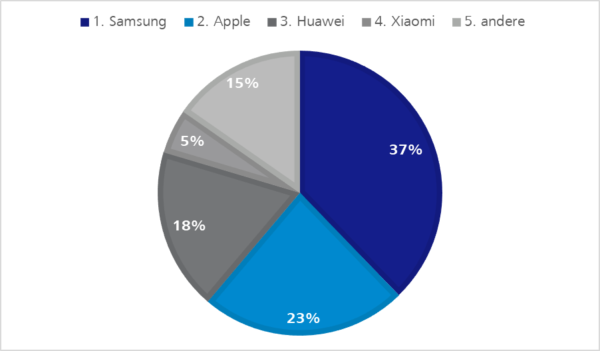
Endgeräte von Apple, Samsung und Huawei sind sicher entscheidender für einen Endgeräte-Pool als Geräte anderer Hersteller, wie die folgenden Statistiken zeigen.


Problematik – Testautomation Tool-Fragmentierung
Nachdem ich nun auf die Vorteile der Testautomatisierung auf realen Endgeräten eingegangen bin, stellt sich natürlich noch immer die grundsätzliche Frage für Projekte mit einer vorhandenen Testautomatisierung: Wieso sollte Appium als zusätzliches Testautomatisierungstool eingeführt werden?
Das Problem der Software-Fragmentierung lässt sich auch in der Testfallautomatisierung beobachten. Es gibt immer mehr Tools, die bestimmte Funktionen und Umgebungen unterstützen, untereinander jedoch nur bedingt kompatibel sind. Im Idealfall wollen wir aber nur ein einziges Testautomatisierungstool nutzen, um die Hürden in der Testfallautomatisierung gering zu halten.
Um die zuletzt gestellte Frage zu klären, lassen Sie uns von einem Multiplattformprojekt ausgehen.
Unsere Anwendung wurde als Desktop-Webseite, native iOS-App und hybride Android-App programmiert. Zusätzlich haben wir eine responsive Web-App erstellt, denn Ihre Webseite besitzt bereits eine gute Abdeckung an automatisierten Testfällen durch Selenium.
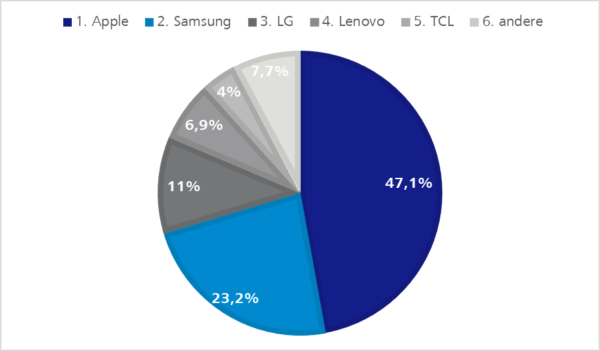
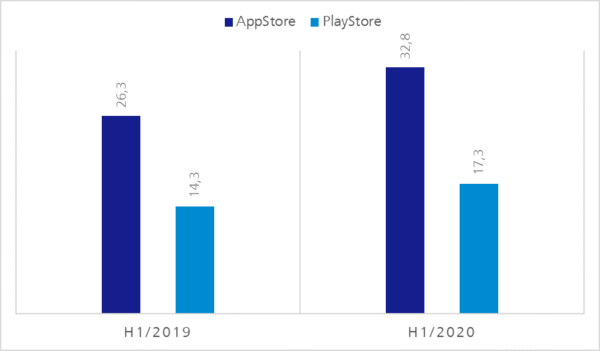
Die folgenden Statistiken zeigen, dass eine Testfallautomatisierung, welche sich lediglich auf die Webseite beschränkt, für unser Multiplattformprojekt nicht mehr ausreicht.


Wir sollten davon ausgehen, dass alle relevanten Zielgruppen unsere Anwendung auch auf mobilen Endgeräten nutzen.
Appium vs. Selenium
Ein kurzer Blick zurück auf die Ursprünge der Testautomatisierungstools zeigt, wieso die Einführung von weiteren Tools in unserem Beispiel sinnvoll ist.
Die ersten Applikationen, für die Testfälle auf Endgeräten automatisiert wurden, waren unter anderem Webseiten. Durch das Aufkommen von immer mehr Browsern wurde eine Automatisierung von Testfällen auch im Frontendbereich notwendig.
Eines der erfolgreichsten Testautomatisierungs-Tools in diesem Bereich ist Selenium. Den Ursprüngen entsprechend ist Selenium allerdings auf die Testfallautomatisierung von Webseiten ausgerichtet. Mobile spezifische Anwendungsfälle wie Gestensteuerung werden ohne Weiteres nicht unterstützt.
Doch gehen wir in unserem Multiplattformprojekt einmal davon aus, dass nur ein kleiner Teil der User die mobilen Anwendungen nutzt. Der Großteil nutzt die Desktop-Webseite und diese besitzt, wie wir wissen, eine gute automatisierte Testfallabdeckung durch Selenium. Lohnt sich dennoch die Einführung von Appium?
Nachdem ich das Problem der Tool-Fragmentierung kurz erläutert habe, wäre die Einführung von Appium eventuell mit mehr Kosten als Nutzen verbunden. Man könnte annehmen, unsere in der Selenium-Automatisierung erfahrenen Teams können die wichtigsten Testfälle mit Selenium und ein paar Workarounds für unsere mobilen Anwendungen automatisieren. Doch schauen wir uns Appium etwas genauer an, um zu überprüfen, ob diese Behauptung zutrifft.
Automatisierung mobile-spezifischer Anwendungsfälle mit Appium
Gehen wir zunächst auf die Problematik der mobile-spezifischen Anwendungsfälle ein. Lassen Sie uns einen Blick auf einige Anwendungsfälle werfen, die Appium unterstützt, bei denen sich für unsere Experten für Testautomatisierung mit Selenium sicher schnell Hürden aufbauen.
Gestensteuerung
In unserer Anwendung existiert eine Liste, deren Ende unsere Benutzerinnen und Benutzer gerne erreichen würde. In der Desktop-Browser-Version nutzen die User dafür sicher das Mausrad, den Scrollbalken oder die Pfeiltasten auf der Tastatur. In den mobilen Anwendungen werden sie allerdings auf diverse Gesten zurückgreifen, um das Ende der Liste zu erreichen.
Sie könnten den Finger auf den unteren Bildschirmbereich setzen, ihn halten, nach oben ziehen und wieder lösen, um nur einen bestimmten Teil der Liste zu bewegen. Eine weitere Möglichkeit wäre, den Finger auf den unteren Bildschirmrand zu setzen und mit einer schnellen Wischgeste nach oben ein automatisches Scrollen nach unten auszulösen. Für diese Fälle können wir auf die TouchAPI von Appium zurückgreifen.
Anrufe und SMS
Eingehende Anrufe und SMS wirken sich auf mobilen Endgeräten viel schwerer auf die Nutzung unserer Anwendung aus. Wo sich auf dem Desktop bei einem Anruf meistens nur ein weiteres Fenster öffnet, wird auf mobilen Endgeräten die laufende Anwendung meist unterbrochen und die jeweilige Anwendung für Telefonanrufe in den Vordergrund geholt. Auch eingehende SMS lösen meist eine Benachrichtigung über der laufenden Anwendung aus. Für diese Fälle können wir auf die Phone-Call-API von Appium zurückgreifen.
Systemanwendungen
Auf mobilen Endgeräten kommt unsere Anwendung wahrscheinlich viel häufiger in Verbindung mit Systemanwendungen. Sei es der Kalender, die Fotogalerie oder die hauseigene Kartenanwendung. Appium bietet uns an dieser Stelle – abhängig davon, welchen Appium Driver wir nutzen – die Möglichkeit diese Systemanwendungen ebenfalls in unsere Testautomatisierung zu integrieren.
Automatisierung von hybriden Apps
Betrachten wir nun die Problematik der Tool-Fragmentierung in der Testfallautomatisierung. Ein Teil des Problems besteht in den verschiedenen Entwicklungsarten von mobilen Applikationen. In unserem Beispielprojekt sind die üblichen Arten vertreten.
Werfen wir einen genaueren Blick darauf, wie Appium mittels der Context API, mit den komplexeren hybriden Anwendungen umgeht.
Um Elemente zu finden oder mit ihnen zu interagieren, geht Appium standardmäßig davon aus, dass sich all unsere Befehle auf native UI-Komponenten beziehen, die auf dem Bildschirm angezeigt werden. Unsere Testsession befindet sich also noch im sogenannten Native Context.
Nutzen wir z. B. den Appium-Befehl getPageSource im Rahmen einer hybriden Anwendung, werden wir in der Ausgabe bezüglich der Web Views nur Elemente finden wie <XCUIElementType…>. Wichtige Elemente wie Anchor Tags oder Divs werden uns zunächst nicht angezeigt.
Solange wir uns also im Native Context bewegen, sind alle Web Views oder sogenannter Web Context eine Blackbox für Appium. Wir sind zwar in der Lage, Web View UI-Elemente auszumachen und eventuell auch einige Buttons, die zum Beispiel iOS mit sich bringt. Elemente anhand von CSS-Selektoren auszumachen, wird jedoch nicht möglich sein.
Um besseren Zugriff auf den Web Context zu bekommen, müssen wir unsere Appium Session in den Web Context bringen. Dies können wir tun, indem wir zunächst den Namen des Web Contexts mit dem Befehl driver.getContextHandles ausmachen. Dieser gibt ein Array aller Context-Namen zurück, die Appium erstellt hat, um sie dem verfügbaren Context zuzuordnen. In unserem Fall wird uns ein Web Context namens WebView1 und ein Native Context namens NativeElement1 ausgegeben.
Um unsere Appium Session nun in den Web Context zu bringen, nutzen wir den Befehl driver.setContext(WebView1). Wenn dieser Befehl ausgeführt wurde, nutzt Appium die Context-Umgebung, die dem angegebenen Context entspricht.
Alle weiteren Befehle operieren nun innerhalb des Web Context und beziehen sich auf WebView1. Um wieder das native Element ansprechen zu können, nutzen wir den gleichen Befehl erneut mit dem Namen des Native Context, den wir ansprechen wollen. In unserem Fall also driver.setContext(NativeElement1). Wenn wir herausfinden möchten, in welchem Context wir uns aktuell befinden, können wir den folgenden Befehl nutzen: String currentContext = driver.getContext();
Nachdem wir nun kurz auf die Context API von Appium eingegangen sind, lassen Sie uns einen Blick auf die Funktionsweise werfen.
Auf iOS nutzt Appium das sogenannte „remote Debugger Protocol“, welches von Safari unterstützt wird. Dieses „remote Debugger Protocol“ ermöglicht es uns, Information über die in Safari angezeigten Seiten zu erhalten oder das Browserverhalten zu kontrollieren. Eine Methode, auf die wir zurückgreifen können, ist die Möglichkeit, JavaScript in die aktuelle Webseite einzufügen.
Appium verwendet diese Funktion, um alle in der WebDriver API verfügbaren Befehle durchzuführen.
Unterstützung von Codesprachen
Mit Appium können Sie Tests in verschiedenen Codesprachen schreiben. Dies ist ein Vorteil des Client-Server-Modells. Das Appium-Entwicklungsteam kann alle Appium-Funktionen in nur einer Server-Codebasis implementieren, welche in JavaScript geschrieben ist (Appium Server = NodeJS Plattform). Dennoch können die Nutzerinnen und Nutzer, die Code in einer anderen Programmiersprache schreiben, Zugriff auf diese Funktionen erhalten. Der Zugriff erfolgt über die Appium Client Libraries, die uns Appium zur Verfügung stellt. Wenn wir zum Bespiel unsere automatischen Tests in Java schreiben möchten, müssen wir die entsprechenden Appium Java Libraries in unseren Appium Client integrieren.
Appium Client-Server-Modell
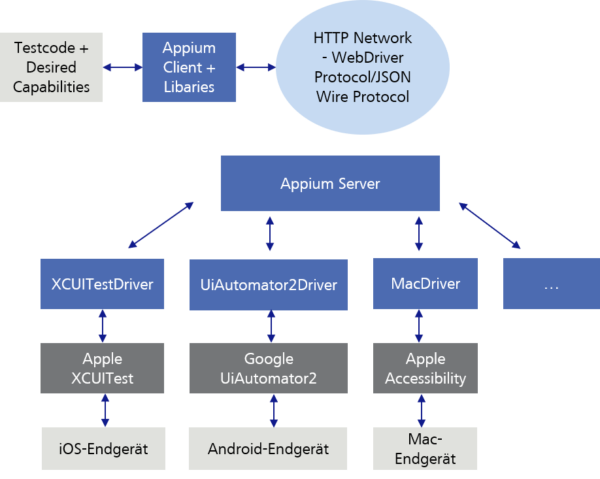
Wie bereits beschrieben senden wir unseren Testcode (Befehle/Requests) über den Appium Client mit den entsprechenden Libraries an den Appium Server. Als Appium Client kann zum Bespiel das Entwickler-Tool Eclipse dienen. Der Appium Server wiederum schickt unseren Testcode (Befehle/Requests) an das mobile Endgerät, auf dem dieser dann ausgeführt wird. Doch gehen wir etwas mehr ins Detail.
Damit der Appium Server den Appium Client Testcode (Befehle/Requests) interpretieren kann, nutzt er das WebDriver Protocol oder das ältere JSON Wire Protocol, welche unseren Testcode in einen HTTP RESTful request konvertieren.
Danach schickt der Appium Server unseren Testcode, je nachdem welches Endgerät wir ansprechen wollen, an das plattformspezifische Testframework, welches wiederum den Testcode auf dem Endgerät ausführt. Der Appium Server ist an dieser Stelle in der Lage, mit den unterschiedlichen Testframeworks zu kommunizieren.
Damit der Appium Server entscheiden kann, mit welchem dieser plattformspezifischen Testframeworks bzw. mit welchem Endgerät er kommunizieren soll, muss unser Testcode sogenannte „Desired Capabilities“ als JSON Object an den Appium Server mitschicken. In den Desired Capabilities geben wir zum Beispiel den Gerätenamen, die Plattform (iOS, Android…) und die Plattformversion an.

Es gibt nicht unbedingt nur ein Testframework pro Plattform. So gibt es beispielsweise unter Android drei verschiedene Automatisierungstechnologien von Google. Die älteste, UiAutomator, wurde von UiAutomator2 abgelöst. UiAutomator2 hat eine Vielzahl neuer Automatisierungsfunktionen hinzugefügt.
Das neueste Testframework heißt Espresso und funktioniert mit einem ganz anderen Modell als UiAutomator2, bietet jedoch eine viel größere Stabilität und Testgeschwindigkeit.
Sie können Ihre Appium-Tests anweisen, sich auf eine dieser Testframeworks zu beziehen, basierend auf deren spezifischen Funktionen und der Plattformunterstützung.
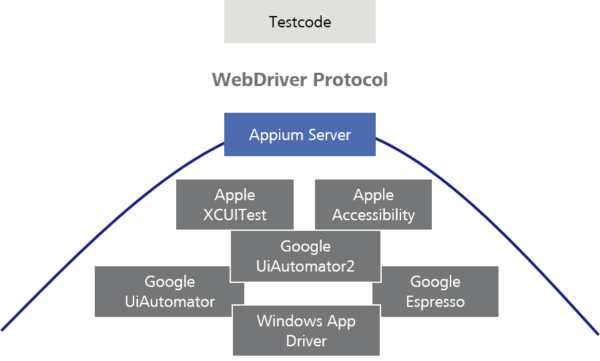
Theoretisch könnten Sie die Testframeworks auch direkt einsetzen. Appium bietet jedoch einen praktischen Rahmen für die verschiedenen Testframeworks, stellt sie mit demselben WebDriver-Protocol zur Verfügung und versucht, Verhaltensunterschiede zwischen den verschiedenen Testframeworks auszugleichen.

Wenn neue Testframeworks erscheinen, kann das Appium-Team ein Kommunikationsprotokoll (Driver) für diese erstellen, sodass Sie auf diese zugreifen können, ohne all Ihre Testskripte neu schreiben zu müssen. Dies ist die Stärke der Verwendung eines Standardprotokolls und der Client-Server-Architektur.
Es ermöglicht auch die plattformübergreifende Automatisierung. Anstatt zwei verschiedene Testframeworks in zwei verschiedenen Sprachen zu lernen, können Sie in vielen Fällen ein Appium-Skript schreiben und dieses auf unterschiedlichen Plattformen ausführen.
Wer Appium nutzt, für den ist es nicht erforderlich, viel über diese zugrunde liegenden Testframeworks zu wissen, da sie sich nur mit der Appium API befassen und beispielsweise keinen XCUITest- oder Espresso-Test schreiben.
Zusammenfassung
Zusammenfassend ist zu sagen: Appium ist ein Tool zur Automatisierung mobiler Anwendungen, welches von Selenium inspiriert wurde. Tatsächlich basieren Appium-Tests auf demselben Protocol wie Selenium-Tests. Selenium bietet seinen Nutzerinnen und Nutzern die Möglichkeit, Webbrowser zu steuern. Aus historischen Gründen wird es daher manchmal als „WebDriver“ oder „Selenium/WebDriver“ bezeichnet.
Wie Sie eventuell bereits am Namen erkennen können, wurde Appium so konzipiert, dass es so gut wie möglich mit Selenium kompatibel ist. Appium übernahm das gleiche Protocol wie Selenium, so dass Appium- und Seleniumtests größtenteils gleich aussehen und sich gleich „anfühlen“.
Tatsächlich wurden die Appium Client Libraries auf den Selenium Client Libraries aufgebaut. Es gab jedoch ein Problem: Das Selenium Protocol wurde nur zur Automatisierung von Webbrowsern entwickelt. Daher musste Appium dem Protocol Befehle hinzufügen, um mobilspezifische Automatisierung zu unterstützen. Dies bedeutet, dass Appium-Befehle eine Erweiterung der Selenium-Befehle sind.
Die zuvor aufgestellte Behauptung, dass die Einführung von Appium in unser Beispielprojekt aufgrund des Kosten-Nutzen-Faktors nicht sinnvoll wäre, ist also falsch. Es ist sogar davon auszugehen, dass eine Einführung, neben einer besseren Abdeckung hinsichtlich der Testautomatisierung, auch zu einer Prozessverbesserung beitragen kann.
Ich hoffe, dieser kurze Exkurs in die Welt der Testautomatisierung und in den technischen Hintergrund von Appium hat Ihnen etwas Freude bereitet.
In meinem zweiten Blog zum Thema Appium zeige ich Ihnen, wie wir Appium einrichten. Zusätzlich werde ich anhand konkreter Codebeispiele zeigen, was wir mit Appium in unserem Multiplattformprojekt leisten können. Dabei gehen wir auf die bereits angesprochenen Fälle ein.
Ich würde mich freuen, wenn Sie auch in den nächsten Beitrag dieser Blogreihe wieder reinschauen. Bis dahin, happy testing.