Im zweiten Teil haben wir gesehen, wie man mit Hilfe eines Mock-Framework (in diesem Fall Moq) eine Anwendung so anpassen kann, dass bestimmte Schnittstellen für Tests gemockt werden und somit keine Fehler liefern können.
In diesem Teil erstellen wir eine selbst programmierte Mock-Anwendung und werden mit unserer Heldendatenbank darauf zugreifen. Hierzu verwenden wir „Docker for Windows“, welches seit Windows 10 genutzt werden kann. Vor Windows 10 musste man Hyper-V verwenden, um z. B. eine Linux-Maschine zu simulieren, auf der man Container über Docker laufen lassen konnte. Mit dem neusten Betriebssystem von Microsoft ist dieses Vorgehen auch auf Windows möglich. Man kann sich die neuste Version auf Docs.docker.com herunterladen und installieren. Der dafür heruntergeladene Installer bereitet das System für Docker vor.
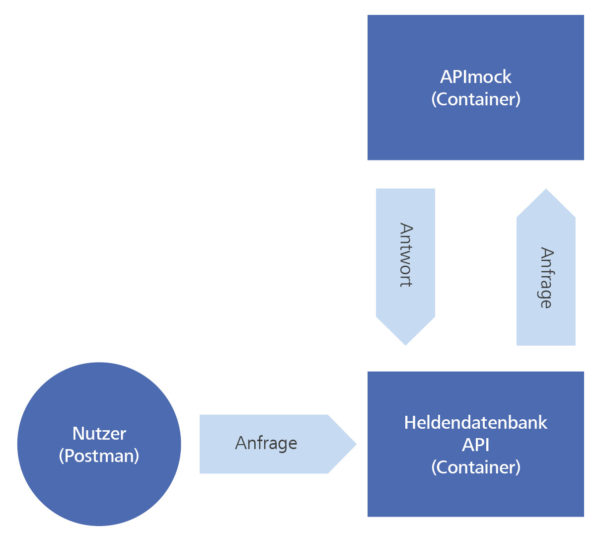
Mit Docker starten wir unsere Heldendatenbank – genauso wie die gleich neu erstellte APImock-Anwendung. Mit dem Postman werden wir daraufhin eine POST-Anfrage durchführen, die über die Heldendatenbank in den APImock läuft.

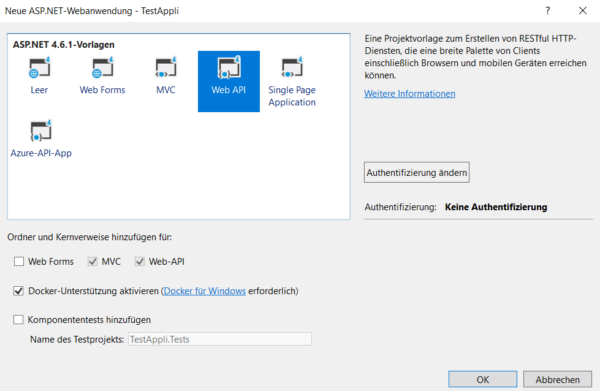
Visual Studio verfügt über eine Extension, die die Unterstützung mit Docker erlaubt. Beim Erstellen eines neuen Projektes können wir im Fenster für die Vorlagen ein Häkchen setzen, um das Projekt mit Docker für Windows zu kombinieren. Außerdem verwenden wir die Web-API-Vorlage um kein komplett neues Projekt erstellen zu müssen.

Beim Laden des Projekts wird direkt ein Image im Docker erstellt. Bei jedem neuen Build des Projekts wird das Image in Docker aktualisiert.
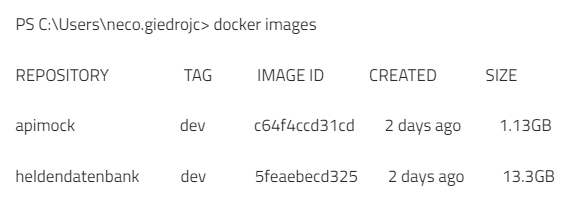
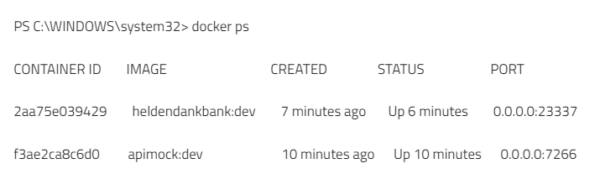
Wir können nun zeitgleich mit der PowerShell von Windows die Docker-Befehle ausführen, um unsere aktuellen Images auszulesen.

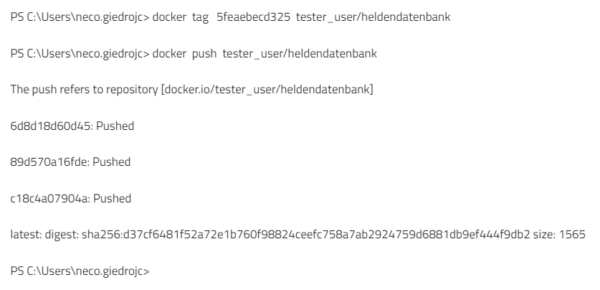
Die Images können, ähnlich wie bei GitHub, in ein Repository für Versionskontrollen und für den Zugriff von verschiedenen Arbeitsplätzen hochgeladen werden. Dafür muss der Tag des Images an den Repository-Namen angepasst und mit dem Push-Befehl darauf hochgeladen werden.

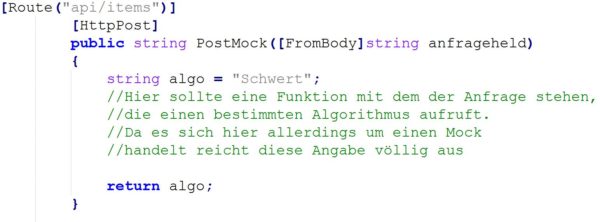
Da die Web-API-Vorlage genutzt wurde, sind in der Controller-Klasse bereits die vier Standard-Rest-Befehle (GET, POST, DELETE, PUT) vorgeneriert. Wir löschen alle Funktionen bis auf POST, da es sich hierbei für den Mock um eine „banale Funktion“ handeln soll.

Somit haben wir nun eine Anwendung, die nur eine Funktion hat und nichts anderes ausführt. Der Grundgedanke für diese Schnittstelle ist, dass die Datenbank-API den Heldennamen an diese Anwendung schickt, um die Items-Konfiguration für den jeweiligen Helden zu bekommen. Dabei wird die PostMock()-Funktion bei einer POST-Anfrage ausgeführt und der mitgelieferte Heldenname würde für die Anfrage den Algorithmus verwenden. Hier wird allerdings statt eines Algorithmus ein fester String eingesetzt, welcher immer dieselbe Antwort auf jede Anfrage liefert. Somit ist sichergestellt, dass keine Fehler von der neuen Anwendung kommen. So kann auch sichergestellt werden, dass diese Schnittstelle wie gewünscht funktioniert.

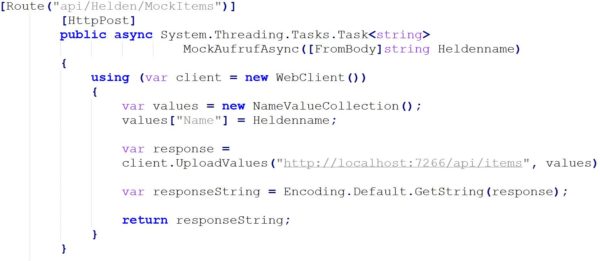
In der Heldendatenbank-API wurde eine POST-Funktion implementiert, die die Anfrage auf den Heldennamen an die APImock weiterleitet. Dafür wird die WebClient-Klasse verwendet, welche mit einem String (Heldenname) gefüllt wird. Diese wird dann über die Funktion der Klasse UploadValues() weitergeleitet.
Beide Anwendungen sind nun fertig und können im Visual Studio über den Docker-Button gestartet werden. Sobald beide Anwendungen gestartet wurden, kann man sich über die PowerShell die aktuell laufenden Container anschauen. Mit dem Docker-Befehl „docker ps“ erfahren wir auch den Port, auf den die Container laufen.

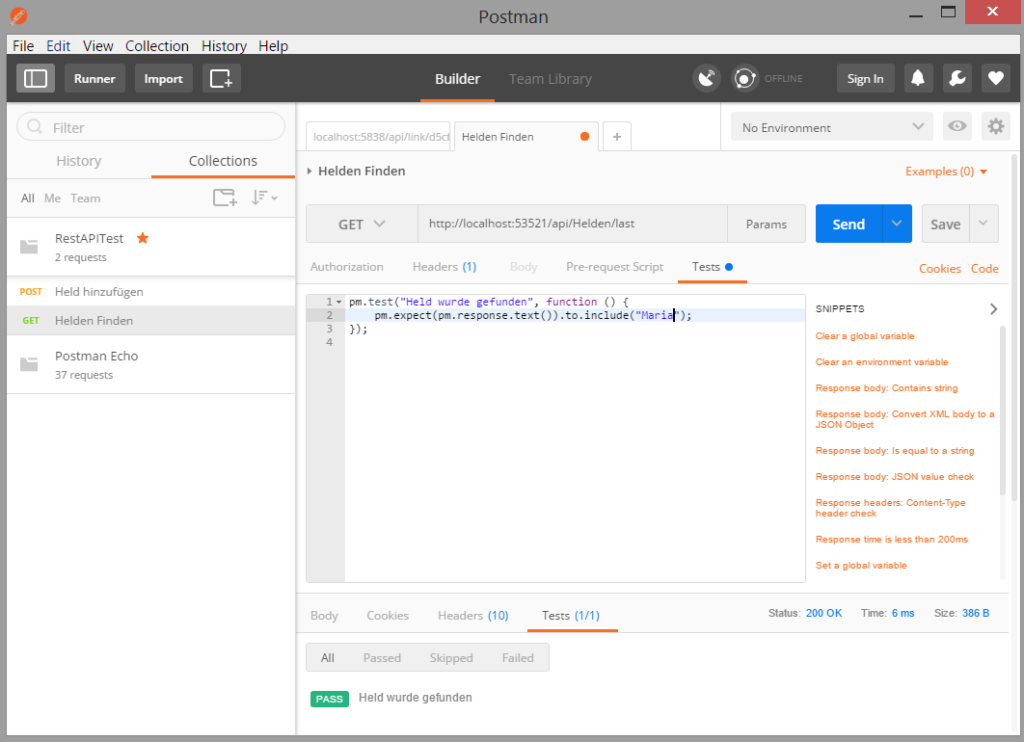
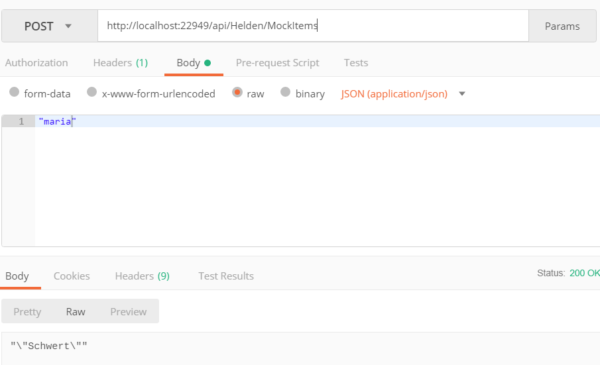
Wenn wir nun mit dem Postman eine Anfrage auf die Route „api/Helden/MockItems“ der Heldendatenbank-API ausführen, wird diese an den APImock weitergeleitet und wir sehen die Antwort für den Helden „Maria“.

Die nicht gemockte Anwendung würde in diesem Fall für den Helden „Maria“ die passenden Ausrüstungsgegenstände auflisten. Da es sich hier allerdings um einen Mock handelt, ist der Rückgabe-String „Schwert“ passend zur festen Variable, die wir gesetzt haben.
Somit können nun sämtliche Funktionen getestet werden, welche die Schnittstelle zur APImock nutzen, ohne Fehler von der APImock zu erwarten.
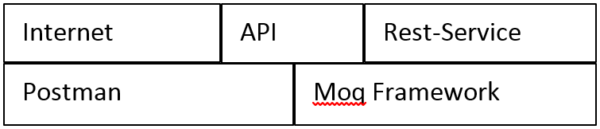
Nun haben wir drei verschiedene Varianten gesehen, wie Mocks eingesetzt werden können:
- Das Framework-Moq, welches dafür genutzt wird, Mock-Objekte innerhalb der Anwendung zu erstellen
- API-Tools (Postman), die eine Art Mock für das Frontend darstellen
- Eine Selbstgeschriebene Anwendung, die als Mock dient
Ich hoffe, ich konnte Ihnen hiermit einen kleinen Einblick in der Welt der Mocks geben.