Wie so ziemlich alle Artefakte in der Softwareentwicklung befindet sich auch der Styleguide in einem stetigen Wandel. Dennoch werden heutzutage häufig noch klassische Varianten eingesetzt, obwohl sich mit dem technischen Fortschritt längst neue Möglichkeiten eröffnet haben, um klassische Dokumente zum Leben zu erwecken. Dieser Blogbeitrag greift diese Thematik auf und soll am Beispiel Styleguide zeigen, wie durch dessen Weiterentwicklung die Zusammenarbeit zwischen Designer und Entwickler verbessert werden kann: Sind Living Styleguides die Zukunft im UI-Design?
Es war einmal … der dokumentenbasierte Styleguide
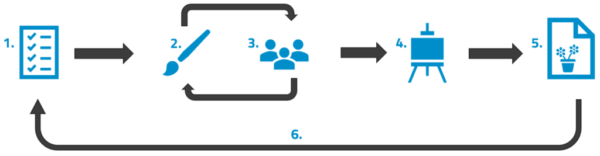
Lange Zeit herrschte ein Artefakt über die Zusammenarbeit zwischen UX-Designer und Frontend-Entwickler: der dokumentenbasierte Styleguide. Dieser entsteht klassischerweise wie folgt:
- Als Erstes wird eine Anforderungsanalyse durchgeführt.
- Auf Basis der Anforderungen erstellt der Designer Mockups.
- Die Mockups werden mit dem Kunden diskutiert (x-Iterationen) und final abgenommen.
- Danach erstellt der Designer die abgestimmten Grafiken im Design-Tool.
- Aus den Grafiken inkl. beschreibendem Text entsteht dann das Dokument „Styleguide“.
- Bei Anpassungen müssen alle Schritte wiederholt werden.

Als Kommunikationsgrundlage sollte ein guter Styleguide folgende Punkte beinhalten:
- Konzept (Anwendung aus Projektsicht, Produktvision, UX-Ziele)
- Struktur (Aufbau der Anwendung)
- Interaktionsdesign (Gestaltung des Dialogs zwischen Nutzer und System)
- Farbgestaltung (Verwendungsregeln für Farben)
- Typografie (Schriftarten und -größen)
- Icons und Grafiken (Übersicht aller Icons und Grafiken der Anwendung)
- Standard-Interaktionselemente (wiederholt benutzte User-Interface-Elemente)
- Spezialansichten (nicht dem Standard entsprechende UI-Ansichten und Steuerelemente)
- Sprache (Kommunikationsstil und Wortwahl)
- Multimedia (Einsatz von Bildern, Audio und Video)
Doch vor allem die Auflistung der Standard-Interaktionselemente ist in einem starren, dokumentenbasierten Styleguide nicht optimal. Diese kann bei der Menge verschiedener UI-States wie hover, active, selected, … pro Element schnell etliche Seiten lang werden. Die wenigsten Entwickler wühlen sich gerne durch seitenlange Dokumente und so besteht die Gefahr, dass der Styleguide nicht beachtet wird.
Die klassische Variante des Styleguides beinhaltet weiterhin folgende zwei Probleme: Die starre Sicht auf ein meist sehr langes Dokument erfordert viel Vorstellungsvermögen und es besteht keine Interaktionsmöglichkeit mit den verschiedenen Elementen.
Status Quo & Zukunft im UI-Design … es wird lebendig
Um die oben beschriebenen Kritikpunkte zu verbessern, bieten sich mehrere Ansätze an. Beispielsweise können mit Hilfe eines parallel gepflegten UI-Prototypen die Inhalte des Styleguide zum Leben erweckt werden. So wird ermöglicht, verschiedenen States der Standard-Interaktionselemente im Anwendungskontext auszuprobieren oder aber auch Spezialansichten im Detail abzubilden. Mit dieser „Hands-on“-Mentalität wird schneller klar, was die Designanforderungen sind und das lange Blättern in Styleguide-Dokumenten fällt weg.
Dieser Lösungsansatz beseitigt jedoch noch nicht folgende Probleme: Oft ist es im Projektalltag der Fall, dass der Designer Vorlagen entwirft, welche zu außergewöhnlich sind und mit dem eingesetzten UI-Framework nicht ohne erheblichen Mehraufwand umsetzbar sind. Ein weiteres Problem besteht im eingeschränkten Funktionsumfang des Prototyping-Tools. Denn nicht immer ist es möglich, das Endverhalten eins zu eins nachzubilden, wodurch falsche Annahmen entstehen können.
Der aktuelle Trend geht daher in die Richtung, den kompletten Styleguide „lebendig“ als eigene Webanwendung umzusetzen. Die Elemente werden also vor ihrer Verwendung in der eigentlichen Anwendung implementiert und die Entwickler müssen sich nur noch den Quellcode kopieren.
Folgend ein paar gute Referenzen:
- IBM: https://www.ibm.com/design/language/
- Google (Material): https://material.io/
- Lonely Planet: http://rizzo.lonelyplanet.com/styleguide/
- Yelp: https://www.yelp.com/styleguide
- CodePen: https://codepen.io/guide
- Atlassian: https://atlassian.design/ & https://atlaskit.atlassian.com/

Die Vorteile einer solchen Umsetzung liegen auf der Hand: Neben einer guten Strukturierung der benötigten Informationen und Elemente wird vor allem die Wartbarkeit erheblich verbessert. Denn falls eine Farbe geändert werden muss, ist dies im „Living Styleguide“ meist nur eine Farbcode-Änderung im Stylesheet, während im traditionellen, dokumentenbasierten Styleguide unzählige Abschnitte und Designs angepasst werden müssen. Darüber hinaus kann die QA-Abteilung schon vor der eigentlichen Entwicklung das angeforderte Verhalten testen. Es besteht sogar die Möglichkeit, Änderungen am Styleguide direkt in die Anwendung fließen zu lassen, wenn beide Anwendungen auf das gleiche Stylesheet referenzieren. Dadurch können Redundanzen und Inkonsistenzen von vornherein ausgeschlossen werden. Wie sehr der Styleguide in den Entwicklungsprozess integriert wird, ist sicherlich projektabhängig, jedoch sind den Möglichkeiten der Optimierung hierbei keine Grenzen gesetzt.
Der „Living Styleguide“ ist mittlerweile in aller Munde und wird von zahlreichen Top IT-Unternehmen wie beispielsweise Google oder IBM verwendet. Er lässt die Lücke zwischen Design und Entwicklung immer kleiner werden und am Ende lacht vor allem einer: der Nutzer :-)!