Eine Software, die neben ihrem Funktionsumfang eine nutzungsfreundliche Bedienung bietet, hebt sich positiv von Konkurrenzprodukten ab. Doch das zu erreichen ist nicht ganz trivial. In diesem Artikel werden deshalb die 11 wichtigsten Prinzipien vorgestellt, die grundlegende Regeln zum Erreichen einer hohen Usability beschreiben. Ganz gleich ob beim Prototyping, während der Entwicklung oder beim explorativem Testen: mit diesen einfachen Regeln im Hinterkopf kann Usability im Software-Projekt unkompliziert Berücksichtigung finden bzw. verbessert werden.
Prinzip 1: Sichtbarkeit & Feedback
Sichtbarkeit
Damit er seine Aufgabe erledigen kann, muss der Nutzer jederzeit wissen wo er sich befindet und welche Aktionen wie ausgeführt werden können. Mit anderen Worten bedeutet das: was der Nutzer nicht sieht, gibt es nicht. Bevor er sich lange mit dem Produkt beschäftigt, wird er lieber zur Konkurrenz wechseln! Zeigen Sie dem Nutzer daher stets, wo er sich gerade in der Anwendung befindet und wie er dorthin gelangt ist. Das Wichtigste an Information und Funktion muss immer griffbereit sein – lassen Sie den Nutzer nicht erst danach suchen.
Feedback
Nachdem der Nutzer eine Aktion ausgeführt hat, will er wissen, ob ihn das System „verstanden“ hat. Er erwartet zudem eine Auskunft darüber, was als nächstes passiert. Das System sollte den Nutzer deshalb in vertretbarer Zeit, durch angemessenes Feedback, d.h. visuell, auditiv oder haptisch, über den aktuellen Status zu einer Aktion informieren. Geben Sie dem Nutzer Bescheid, falls es länger dauert.
Prinzip 2: Die Sprache der Benutzer sprechen
Leider wird oft technisch über Dinge gesprochen, statt in der Sprache der Anwender. Bestes Negativ-Beispiel dafür sind Fehlermeldungen mit kryptischem Code, der zwar für den Entwickler von Wert sein kann, dem Nutzer aber nichts sagt. Gestalten Sie daher Fehlermeldungen hilfreich, indem Sie nicht nur das Problem verständlich erklären, sondern auch einen Lösungsvorschlag bereitstellen.
Um den Nutzer vor der Ratlosigkeit zu bewahren, sollten ihm vertraute Begriffe verwendet werden und abgebildete Arbeitsabläufe seiner Denkweise entsprechen. Pflegen Sie Bezeichnungen und Prozesse in der Fachsprache der Anwender. Prüfen Sie genau: Sind die Übersetzungen korrekt? Sind Abkürzungen verständlich? Hier kann es helfen Feldforschung zu betreiben, d.h. herauszufinden, welche Begriffe der Benutzer verwendet und wie er arbeitet.
Prinzip 3: Steuerbarkeit
Wer kennt das nicht: Etwas in Eile startet man am Morgen den Rechner, und das System beginnt beim Hochfahren ungefragt, 10 Minuten lang Updates zu installieren. Es gibt kein Entkommen.
Das Prinzip der Steuerbarkeit ruft uns die Macht des Nutzers in Erinnerung. Der Nutzer soll eine Aktion initiieren und die Richtung beeinflussen können, sodass er beispielsweise unvertraute Funktionen ausprobieren und bei Missfallen wieder rückgängig machen kann. Auch sollte er Teilaktionen unterbrechen können, beispielsweise die Teilnahme an einer Meinungsumfrage zwischenspeichern, um zu einem späteren Zeitpunkt fortzusetzen.
Einfach formuliert gilt beim Prinzip der Steuerbarkeit: Der Mensch sagt dem Computer was er tun soll, nicht umgekehrt. Bieten Sie dem Nutzer immer einen Ausweg.
Prinzip 4: Konsistenz
Die Einarbeitung in ein neues System fällt umso leichter, je mehr sich seine Bedienung und Gestaltung auf Bekanntes berufen und somit erwartungskonform sind. Erschaffen Sie durch die einheitliche Verwendung von Begriffen, Farben, Layouts und Icons ein konsistentes Look-and-Feel innerhalb der Anwendung und innerhalb von Produkt-Familien. Indem Sie sich an verbreitete Plattform-Konventionen und Design-Styleguides halten, vermeiden Sie Überraschungen für den Nutzer.
Die wichtigste Regel ist in letzter Instanz jedoch die Übereinstimmung mit den Nutzererwartungen. Etwas kann von Ihnen als vermeintlicher Experte noch so logisch durchdacht sein, aber wenn Nutzer eine andere Funktionsweise erwarten, lässt sich diese Erwartungshaltung nur schwer ändern.
Prinzip 5: Fehler tolerieren und vorbeugen
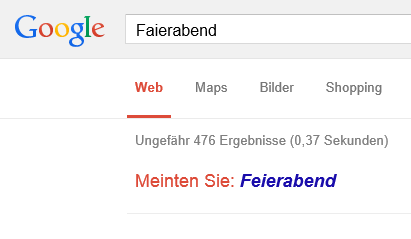
Jeder Mensch ist mal unkonzentriert bei der Arbeit, sei es aus Müdigkeit oder Zeitnot, so dass ihm Fehler unterlaufen. Umso wichtiger ist eine hohe Toleranz der Anwendung, die Fehler erkennt und dem Nutzer eine einfache Korrektur ermöglicht. Google beispielsweise macht direkt einen Vorschlag für ähnliche Suchbegriffe mit mehr Ergebnissen:

Erlauben Sie dem Nutzer, ungewollte Aktionen rückgängig zu machen. Einen Datenverlust gilt es jedoch immer zu verhindern. Bei kritischen Aktionen ist es daher sinnvoll, erst eine Bestätigung vom Nutzer einzuholen – beispielsweise vor dem Formatieren der Festplatte.
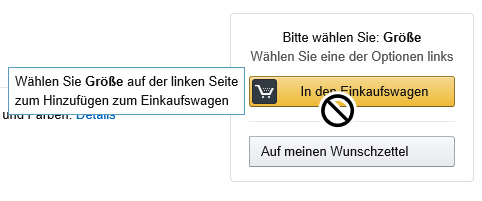
Noch besser als eine gute Fehlerbehandlung ist natürlich eine entsprechende Vorbeugung, sodass es gar nicht erst zu Bedienfehlern kommen kann. Schränken Sie daher gezielt Nutzer-Aktionen ein, wenn diese unzulässig oder zwecklos sind. Deaktivieren Sie Schaltflächen und erklären Sie durch Tooltipps, warum diese gerade nicht nutzbar sind, wie es beispielsweise bei Amazon.de gehandhabt wird (s.u.). An Stelle eines Freitextfeldes, das anfällig für Schreibfehler ist, können Sie dem Nutzer eine Vorauswahl an Optionen anbieten.

Prinzip 6: Erkennen vor Erinnern
Es fällt leichter, bekannte Dinge wiederzuerkennen, als diese aus dem Gedächtnis abzurufen. Man vergleiche hier nur einmal den Aufruf einer Funktion durch Klick auf einen Button, mit dem Aufruf der gleichen Funktion über die Kommandozeile.
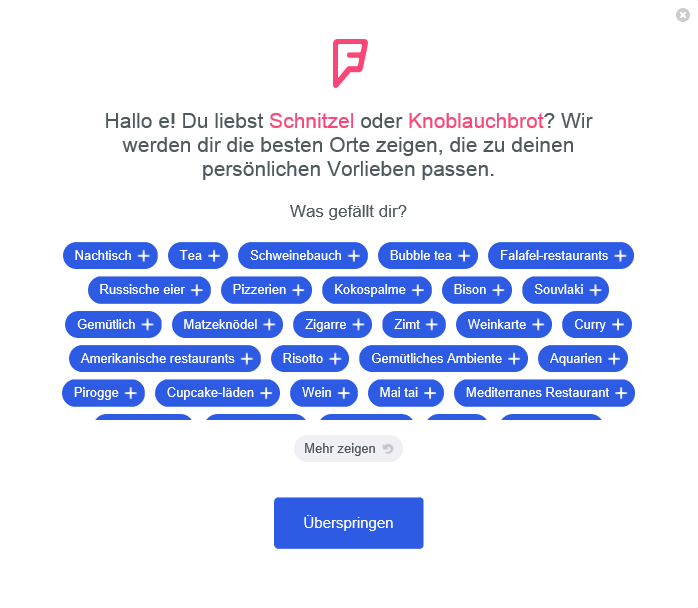
Entlasten Sie daher den Nutzer kognitiv, indem Sie Objekte, Aktionen und Optionen für ihn sichtbar machen: Assoziieren Sie Text- mit Bildinformation; bieten Sie beispielsweise zum Dateinamen einer Grafik auch eine Bildvorschau an. Versehen Sie Suchmasken und Formularfelder mit aussagekräftigen Beschriftungen, sodass der Nutzer sofort weiß welche Information verlangt wird. Helfen Sie dem Nutzer bei der Recherchearbeit, indem Sie ihm seine letzten Suchanfragen auflisten oder Vorschläge machen, wie bei Foursquare.com auf die Frage „Was gefällt dir?“:

Vermeiden Sie es hingegen, dass sich der Nutzer Informationen beim Wechsel zwischen Dialogen merken muss, beispielsweise den 10-stelligen Registrierungscode bei der Einrichtung einer Software.
Prinzip 7: Flexibilität & Effizienz
Nutzer bringen verschiedene Anforderungen an eine Anwendung mit, sei es in Hinblick auf die technische Expertise, Herkunft, oder physischen Bedürfnisse. Wird die Software diesen Anforderungen nicht gerecht, kann der betroffene Nutzer aufgrund der erforderlichen Umstellung nicht effizient arbeiten. Das grundsätzliche Ziel sollte es jedoch sein, dass der Nutzer seine Aufgabe mit minimalem Aufwand erledigen kann. Dies gilt insbesondere für die Annahme, dass er mit steigender Nutzungsfrequenz und Expertise schneller arbeiten will.
Ermöglichen Sie es daher dem Nutzer, Standardeinstellungen konfigurieren zu können. Bieten Sie erfahrenen Nutzern Shortcuts für häufig genutzte Funktionen an und geben Sie Neulingen Tipps, wie sie schneller zum Ziel kommen. Verwenden Sie im Sinne von Fitts‘ Gesetz für wichtige Funktionen eine größere Darstellung, da diese schneller erreicht werden können als kleine Objekte.
Doch Achtung: Die Nutzer-Erwartung steht über der Effizienz! Sie möchten gerne auf einen Button zum Speichern des aktuellen Zustands verzichten, weil automatisch gespeichert wird? Keine gute Idee, weil das Fehlen des Knopfes den Nutzer verwirren und ihn zum Suchen veranlassen wird.
Prinzip 8: Einfachheit
Dialoge sollten nur relevante oder häufiger benötigte Informationen enthalten. Jede zusätzliche Information lenkt den Nutzer von den wichtigen Inhalten ab und relativiert die Sichtbarkeit anderer Elemente. Gestalten Sie Ihre Lösung daher so einfach wie möglich. Was ist wirklich die Aufgabe, die Sie unterstützen wollen? Prüfen Sie beispielsweise für jedes Oberflächen-Element, ob es wirklich essentiell ist und einen Zweck erfüllt (z.B.: „Brauchen wir die Tabelle wirklich, und dann mit einem roten Rahmen?“) Enthüllen Sie vertiefende Funktionen der Anwendung nur schrittweise, nämlich genau dann, wenn sie benötigt werden. Alles andere könnte den Nutzer überfordern.
In diesem Zuge auch der Tipp, komplexe Abläufe zu vereinfachen, statt sie auszublenden. Einfachheit wird durch die Vereinfachung von Dingen erreicht: nicht durch Ausblenden von Komplexität und auch nicht durch Eliminierung notwendiger Funktionen.
Lassen Sie kurz gesagt alles weg was möglich ist. Aber bitte übertreiben Sie es nicht: Was der Nutzer nicht findet, gibt es für ihn auch nicht!
Prinzip 9: Wahrnehmbarkeit
Informationen und Interface-Komponenten müssen dem Nutzer so präsentiert werden, dass er sie wahrnehmen bzw. lesen kann. Diese Anforderungen stellen insbesondere sehbehinderte und blinde Nutzer. Gewähren Sie daher ausreichend Farbkontrast von Bildschirmvordergrund zu -hintergrund, sodass insbesondere Nutzer-Eingaben klar lesbar sind. Machen Sie Inhalt und Styling voneinander unabhängig, damit der Inhalt z.B. auch mit einem einfacheren Layout präsentiert werden kann und durch Lesehilfen interpretierbar ist.
Verwenden Sie Farbe nicht als einziges Mittel der Informationsübertragung, beispielsweise bei Status-Indikatoren. Dies ist ein Erschwernis für farbenblinde Nutzer. Sie können eines der vielen kostenlosen Simulationstools nutzen, um diesen Aspekt in Ihrer Software zu optimieren, z.B. Contrast-Ratio.
Stellen Sie auch Textalternativen für alles Grafische zur Verfügung, so dass dieses in andere vom Benutzer benötigte Formen transformiert werden kann (z.B. Braille oder einfachere Sprache).
Prinzip 10: Visuelle Struktur
Eine bewusste Gruppierung und Anordnung von Elementen auf der Oberfläche unterstützt den Nutzer bei der Erkennung von Zusammenhängen. Erschaffen Sie in Ihrer Anwendung eine visuelle Hierarchie, bei der die wichtigsten Informationen hervorstechen. Platzieren Sie im Zuge dessen Kerninformationen in der oberen Hälfte der Titelseite, damit diese sofort gesehen werden.
Ist die Grobstruktur konzipiert, empfiehlt sich für das Arrangieren von Interface-Komponenten innerhalb einer Ansicht die Berücksichtigung der Gestaltgesetze. Sie helfen zu verstehen, wie räumliche und zeitliche Anordnungen auf den Betrachter wirken und liefern wichtige Hinweise für ein funktionierendes Design.
Prinzip 11: Hilfe & Dokumentation
Auch wenn es erstrebenswert ist, dass ein Produkt ohne Anleitung benutzbar ist: Hilfesysteme unterstützen bei der Arbeit mit der Anwendung und erleichtern Anfängern den Einstieg.
Hilfen sollten daher
- leicht zu finden sein
- sich auf die Aufgabe des Nutzers beziehen
- konkret auszuführende Schritte auflisten und
- nicht zu umfangreich sein.
Dennoch wird Hilfe am Meisten geschätzt, wenn sie in dem Moment kommt, in dem sie gebraucht wird – wer liest schon gerne Handbücher? Wenn möglich sollten daher eingebettete Hilfen wie Tooltipps, Platzhalter bzw. Wasserzeichen und Assistenten verwendet werden. Ist dies nicht ausreichend, sollte die nächste Wahl auf kontextuelle Hilfen wie einem Hilfe-Panel, Einstiegsseiten und Suchfunktion fallen.
Prinzip 12 – Abschluss: Fragt die Nutzer!
Die hier vorgestellten Prinzipien bieten einen Leitfaden für die Sicherstellung hoher Usability in einem Software-Projekt. Wie die Prinzipien ausgelegt und priorisiert werden, ist dabei jedem selbst überlassen. Es gibt keine einzig wahre, benutzerfreundliche Lösung für eine Problemstellung und nur wenige, allgemeingültige Antworten. Vielmehr geht jede Lösung mit Kompromissen einher. Wie es der Informatiker und UX-Designer Bill Buxton so treffend formuliert hat:
Everything is best for something and worst for something else. The trick is knowing for what, when, for whom, where, and most importantly, why.”
Ein Interface ist demnach immer nur für einen konkreten Anwendungsfall und eine bestimmte Nutzergruppe gut geeignet. Grundsätzlich gilt es daher, vorab die Aufgabe zu untersuchen sowie die Bedürfnisse ihrer Nutzer kennen zu lernen. Dazu müssen diese frühzeitig in den Entwicklungsprozess einbezogen und kontinuierlich um Feedback gebeten werden. Die vorgestellten Design-Prinzipien bieten dabei zwar gute Anhaltspunkte für die Beurteilung der Usability, dennoch treffen wir damit nur Annahmen. Der Nutzer kennt sich selbst am Besten, man muss ihn nur fragen.
Weiterführende Literatur:
- J. Nielsen‘s 10 Usability Heuristiken (Web)
- B. Shneiderman: 8 Golden Rules of Interface Design, In: „Designing the User Interface: Strategies for Effective Human-Computer Interaction“ (Web)
- DIN-Norm EN ISO 9241-110: Grundsätze der Dialoggestaltung (Web)
- B. Tognazzini, Principles of Interaction Design (Web)
- J. Johnson, GUI Bloopers 2.0: Common User Interface Design Don‘ts and DOs, 2007
- D. Norman, The Design of Everyday Things: Revised and Expanded Edition, 2013
- Web Content Accessibility Guidelines 2.0 (Web)