Das zentrale Ziel eines jeden Styleguides ist es, ein einheitliches Erscheinungsbild und eine konsistente User Experience (UX) über mehrere Anwendungen hinweg zu gewährleisten. Für Anwendungen der ZEISS Gruppe gibt es aus diesem Grund detaillierte Vorgaben, wie ein User Interface (UI) auszusehen und sich zu verhalten hat. Jede Anwendung, die veröffentlicht und kommerziell genutzt werden soll, muss diese Vorgaben erfüllen.
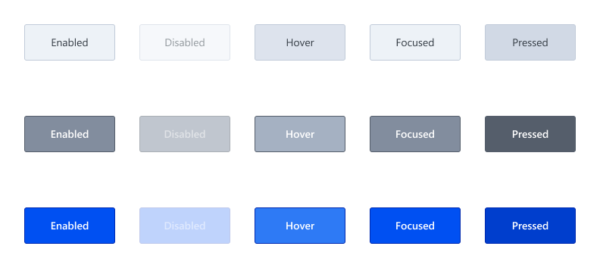
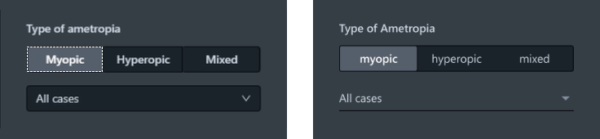
Abbildung 1 verdeutlicht die Komplexität und die vielfältigen Zustände, die sich selbst hinter sehr einfachen UI-Elementen verbergen. Die Aufwände für die korrekte Umsetzung solcher Zustände sind meist versteckt und werden bei der Anwendungsentwicklung gerne übersehen bzw. gegenüber der Implementierung von Funktionen niedriger priorisiert.

Mit fortgeschrittener Projektlaufzeit sammeln sich kleine Abweichungen vom Styleguide, die das Gesamtbild schnell trügen. Weitere klassische Beispiele für solche UI-Fehler sind:
- Fehlende Zustände von UI-Elementen (Hover, Focused, …)
- Falsche Verwendung von Schriftgrößen, Schriftschnitten und Schriftfarben
- Falsche Verwendung von Graustufen für Flächen, Umrandungen oder Trennlinien
- Falsche Abstände und Positionierungen von UI-Elementen
Zwar können solche Abweichungen meist schnell behoben werden, aber häufig sorgen umfangreiche Erstellungs- und Abnahmeprozesse für einen unverhältnismäßig großen Aufwand bei solchen vergleichsweise kleinen Anpassungen. Kommt es zusätzlich zu Missverständnissen oder Missinterpretationen der Designvorgaben und werden dabei mehrere Feedback-Schleifen benötigt, ist das für alle Beteiligten eine negative Erfahrung.
Um solche kleinen UI-Fehler effektiver und effizienter zu beheben und das Produkt damit stückweise zu verbessern und dem Styleguide anzupassen, haben wir im Team eine unkomplizierte Form der Kollaboration geschaffen und etabliert.
Pair Programming mit Spezialistinnen und Spezialisten für UI/UX
Das Pair Programming wird innerhalb des Entwicklungsteams unseres Projektes schon längst erfolgreich genutzt. Es fördert die Zusammenarbeit und die Qualität des Codes durch das Vier-Augen-Prinzip. Dabei arbeiten zwei Personen aus dem Entwicklungsteam gleichzeitig und direkt am Programmcode. Durch Diskussion, Kritik und das Einbringen neuer Ideen sollen hochwertiger Code erzeugt und Entwicklungszeit eingespart werden.
Dieses Prinzip haben wir uns im Projekt zunutze gemacht und den Kreis der Teilnehmenden um Spezialistinnen und Spezialisten für UI/UX erweitert, um den Entwicklerinnen und Entwicklern direktes Feedback auf ihre Anpassungen am User Interface geben zu können. Die Anforderungen und Änderungswünsche an das User Interface werden durch die Expertinnen und Experten für UI/UX so direkt im Termin kommuniziert und die Änderungen geprüft, statt sie im Backlog zu dokumentieren und darauf zu warten, dass sie irgendwann korrekt umgesetzt werden. Zu den in UI/UX spezialisierten Personen gehören die Verantwortlichen für die Vorgaben an das User Interface, welche maßgeblich an der Entwicklung des Figma-UI-Designs beteiligt sind.
Dem regelmäßigen Austausch in diesem Kreis haben wir den Namen UI-Dev-Session oder kurz einfach nur Dev-Session gegeben. Das Ganze funktioniert sehr gut auch dezentral im mobilen Arbeiten, denn dank Microsoft Teams und seiner Screen-Sharing-Funktion sehen alle teilnehmenden Personen gleichzeitig die Änderungen am Code und dem User Interface.
Um einen Rahmen für das Pair Programming zu schaffen, haben wir dafür folgende „Spielregeln“ aufgestellt:
- Es nehmen sowohl Personen aus dem Bereich Entwicklung als auch aus dem Bereich UI/UX teil. Insgesamt besteht die Gruppe aus zwei bis maximal vier Personen. Gemeinsam wird fokussiert nach der Lösung für konkrete UI-Fehler gesucht und live am Code programmiert.
- Eine UI-Dev-Session hat von vornherein keinen vordefinierten Umfang. Vielmehr werden die erreichten Ziele durch die zur Verfügung stehende Zeit beschränkt.
- Je nach Erfordernis des Projektes soll eine UI-Dev-Session in regelmäßigen Abständen stattfinden und einen klaren zeitlichen Rahmen umfassen. Zum Beispiel können 2-3 Stunden je Sprint, Woche oder Monat für eine UI-Dev-Session vorgehalten werden. Damit soll der zeitliche Aufwand zur Lösung von UI-Fehlern verhältnismäßig und gleichbleibend sein.
- Mögliche Themen werden in einer Liste von den Spezialistinnen und Spezialisten für UI/UX gepflegt und iterativ in mehreren UI-Dev-Sessions abgearbeitet. Die Grundlage dafür sind z. B. Abweichungen zwischen Implementierung und Styleguide oder das Feedback aus Usability-Tests.
- Das Entwicklungsteam kann Themen aus der Liste frei wählen und ggf. vorab aufbereiten. Dies soll dazu beitragen, dass möglichst viele Themen in kurzer Zeit gelöst werden. Sofern erforderlich, kann dennoch eine Priorisierung der Themen nach größtmöglichem Nutzen erfolgen, damit insbesondere bei engen Zeitrahmen die wichtigsten Themen zuerst gelöst werden.
- Die Aktivitäten an unerwartet aufwändigen Themen, deren Live-Implementierung den zeitlichen Rahmen einer UI-Dev-Session sprengen, werden nach Einvernehmen der teilnehmenden Personen gestoppt und in anderweitige Backlog Items (z. B. User Stories oder Spikes) ausgelagert und später bearbeitet.
Die bearbeiteten und gelösten UI-Fehler sollten im Nachgang der UI-Dev-Session dokumentiert und dem Projektteam zugänglich gemacht werden. So kann im Nachhinein jedes Projektmitglied nachvollziehen, was für Änderungen in welcher UI-Dev-Session vorgenommen wurden. Außerdem bietet es sich im Sprint-Review an, dem gesamten Projektteam die bearbeiteten Themen kurz vorzustellen.

und für Styleguide-konformes Figma-Design (rechts)
Fazit
Ob klare Abweichungen vom Styleguide, Optimierungen nach Usability-Tests oder anderweitige kleinere Anpassungen am User Interface: Das in diesem Artikel beschriebene Vorgehen zur Durchführung einer gemeinsamen UI-Dev-Session mit Entwicklerinnen und Entwicklern sowie Spezialistinnen und Spezialisten für UI/UX fördert die Zusammenarbeit im Team und kann UI-Fehler schnell und effizient lösen. Der Dokumentationsaufwand soll damit auf ein Minimum reduziert werden und der zeitliche Aufwand für die Durchführung klar definiert sein. Durch iterative Durchführungen der UI-Dev-Sessions wird stückweise die Liste von UI-Fehlern abgearbeitet, wobei im Projektteam ein gegenseitiges Bewusstsein für solche Themen geschärft wird.
Die UI-Dev-Session ist mittlerweile ein bewährtes Mittel in unserem Projekt und fester Bestandteil eines jeden Sprints. Einen ausführlichen Erfahrungsbericht aus unserem Projekt wird meine Kollegin Franziska Kubitz im zweiten Teil dieser Blogartikelreihe beschreiben.