Im Mai 2020 hat Microsoft eine neue, vereinheitlichte UI-Plattform für alle Systeme unter dem klangvollen Namen MAUI bzw. in voller Länge „.NET Multi-Platform App UI“ vorgestellt, die voraussichtlich im November 2021 auf den Markt kommen wird. Doch was genau verbirgt sich hinter diesem Namen? Diese Frage soll in diesem Artikel beantwortet werden. Dabei sollen die Plattform vorgestellt, die technischen Hintergründe erläutert und vor allem auch das Potential der Technologie herausgestellt werden.
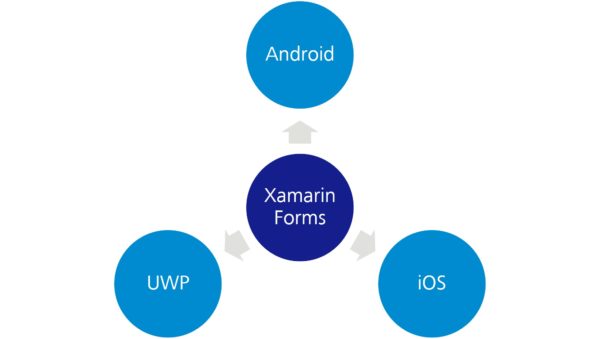
Um MAUI als Plattform zu verstehen, muss man zunächst Xamarin kennen. Xamarin (und im speziellen Xamarin.Forms) ist eine Plattform zur Entwicklung von nativen Apps für iOS, Android und UWP mit C#, XAML und .NET. Man kann dabei aus einer Code-Basis für alle unterstützten Betriebssysteme eine App erzeugen. Somit ist der Aufwand für die Entwicklung für verschiedene Betriebssysteme im Vergleich zur nativen Codierung der Anwendungen deutlich geringer. Aktuell sind tatsächlich die diversen SPA-Frameworks für den Browser die einzige Technologie, welche vergleichbare Portabilität bei ähnlichem Gesamtaufwand bieten.

Aber was ist nun dieses geheimnisvolle MAUI und was hat es mit Xamarin zu tun? Diese Frage lässt sich recht simpel beantworten: MAUI ist das neue Xamarin oder, präziser ausgedrückt, dessen direkter Nachfolger, der erstmals mit .NET 6 ausgeliefert wird.
Genau wie mit Xamarin.Forms lassen sich mit MAUI aus einem Projekt und mit derselben Code-Basis Apps für alle unterstützten Betriebssysteme erstellen. Aus dem Code werden Installationspakete generiert, die dann auf den verschiedenen Plattformen installiert werden können. Offiziell werden von Microsoft Android ab Version 10, iOS, macOS und natürlich Windows, sowohl nativ als auch als UWP-App, unterstützt. Zudem soll es eine Community-Implementierung für Linux-Betriebssysteme sowie eine von Samsung zur Verfügung gestellte Implementierung für deren Tizen-Plattform geben. Das Projekt- und Build-System wird für alle Plattformen vereinheitlicht und das Erzeugen der Apps wird sowohl über Visual Studio als auch das .NET CLI möglich sein.
Ein weiteres Feature wird die geteilte Nutzung von Ressourcen wie Bildern oder Übersetzungen sein. Diese sollen von MAUI automatisch in die entsprechenden nativen Formate umgewandelt und in die erstellten Pakete integriert werden können. Außerdem wird man jederzeit auf die APIs des jeweiligen Betriebssystems zugreifen können. Hierzu soll es im Projekt einen speziellen Ordner geben, unter dem man die nativen Code-Hooks ablegt und die dann beim Kompilieren automatisch ins Paket integriert werden.
Alle im .NET-Standard verfügbaren Funktionalitäten wie zum Beispiel Dependency Injection sollen dabei auch für eine MAUI-App genutzt werden können. Durch die Verwendung von C# und XAML wird auch die Nutzung entsprechender Entwurfsmuster wie dem viel genutzten MVVM-Pattern möglich sein. Neu ist zudem der Support für das Model-View-Update-Pattern, ein von Elm entliehenes Muster, mit dem man einen unidirektionalen Datenfluss analog zu Redux abbilden können soll. Auch Microsofts webbasierte Client-Technologie Blazor soll unterstützt werden.
Leider wird MAUI erst mit der Einführung von .NET 6 im November 2021 offiziell zur Verfügung stehen. Zudem wurden Teile des Frameworks nach .NET 7 und damit ins Jahr 2022 verschoben. Hier sind vor allem der offizielle Support für Blazor und das MVU-Pattern zu nennen. Da MAUI der offizielle Nachfolger von Xamarin ist, wird dieses auch mit dem Release von .NET 6 noch für ein Jahr unterstützt und dann eingestellt.
Damit scheint Microsofts Strategie für die Zukunft der UI-Entwicklung mit dem .Net-Framework klar zu sein: MAUI ist der neue „First Class Citizen“, wenn es um die Erstellung von nativen User Interfaces geht.
Das klingt zunächst alles danach, dass Microsoft eine native Cross Platform-Unterstützung ins .NET-Framework integrieren möchte. Dieser Plan wird jedoch nur aufgehen, wenn MAUI von den Entwicklerinnen und Entwicklern akzeptiert wird. Durch das sehr späte Release und einer Menge hervorragender Open Source-Alternativen wie Uno könnte sich MAUI am Ende eventuell nicht etablieren. Aktuell kann man deshalb nur abwarten und sehen, was die Zukunft bringt. Die Migration von bestehenden WPF-Anwendungen gestaltet sich beispielsweise schwierig, da der ersehnte XAML-Standard, der eine Vereinheitlichung der Elemente und Tags für alle XAML-Dialekte definieren sollte, scheinbar wieder verworfen wurde und sich MAUI und WPF wegen unterschiedlicher Elemente nicht übergangslos austauschen lassen werden.
Wenn die Technologie aber tatsächlich hält, was sie verspricht, die Entwicklerinnen und Entwickler sie breitflächig einsetzen und MAUI so hochklassig wird, wie Microsoft es in Aussicht stellt, könnte hier eine Cross Platform-Revolution unter .NET in den Startlöchern stehen.